Cara Membuat Total Harga Otomatis Menggunakan Javascript
Di panduan kali ini kamu akan belajar bagaimana cara merancang total harga otomatis menggunakan javascript .
Hallo segala kembali lagi nih di panduan Source Code Aplikasi, nah bagi kali ini saya akan membahas mengenai javascript lagi setelah kemarin-kemarin saya membahas jquery.
Bagi javascript yang saya bahas kalini ialah bagaimana cara merancang total harga otomatis menggunakan javascript . maksudnya gimana sih ? yang saya maksud dari menghitung total otomatis itu kita merancang sebuah manfaat misal kita sedang berbelanja online dan memasukan barang yang kita inginkan ke pada shoping cart berserta jumlah harganya kan ? nah dikala kita memasukan quantity yang di inginkan dikala itu pun harga secara OTOMATIS terjumlah sesuai quantity yang kita inginkan.
nah kini kita merancang bagian manfaat menghitung otomatis nya 🙂
silahkan di salin code berikut :
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.container{
width:650px;
margin: auto;
border: 1px dotted #blue;
padding: 10px;
background: grey;
color:#fff;
}
h2{
text-align: center;
text-decoration: underline;
}
table{
background: DeepPink;
margin:auto;
}
td{
padding: 10px
}
</style>
</head>
<body>
<div class=container>
<h2>Form Pemesanan buku</h2>
<table border=1>
<tr>
<th>No </th>
<th>Judul buku</th>
<th>harga</th>
<th>jumlah</th>
</tr>
<tr>
<th>1</th>
<th>algoritma dan pemprograman</th>
<th>@<input type=text name=harga id=algoritma size=7 value=75000 readonly></th>
<th>@<input type=number name=jumlah_algoritma id=harga_algoritma size=7 value=0 onchange=total()></th>
</tr>
<tr>
<th>2</th>
<th>algoritma dan pemprograman</th>
<th>@<input type=text name=harga id=javascript size=7 value=46000 readonly></th>
<th>@<input type=number name=jumlah_javascript id=harga_javascript size=7 value=0 onchange=total()></th>
</tr>
<tr>
<th>3</th>
<th>PHP</th>
<th>@<input type=text name=harga id=php size=7 value=90000 readonly></th>
<th>@<input type=number name=jumlah_php id=harga_php size=7 value=0 onchange=total()></th>
</tr>
<tr>
<th colspan=3 style=text-align:right>jumlah total</th>
<th>@<input type=text name=total_jumlah id=total size=7 value= readonly></th>
</tr>
</table>
<br><br>
<input type=button onclick=window.print() value=cetak>
<script type=text/javascript>
function total() {
var valgoritma = 75000 * parseInt(document.getElementById('harga_algoritma').value);
var vjavascript = 45000 * parseInt(document.getElementById('harga_javascript').value);
var vphp = 90000 * parseInt(document.getElementById('harga_php').value);
var jumlah_harga = valgoritma + vjavascript + vphp;
document.getElementById('total').value = jumlah_harga;
}
</script>
</div>
</body>
</html>
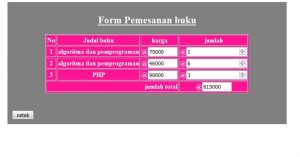
setelah di salin silahkan di jalankan di browsernya masing-masing karenanya akan terlihat tampilan form pemesanan selaku berikut :
silahkan kalian pahami code javascript yang saya berikan tadi , agar dapat kalian kembangkan sendiri lebih dari ini karena ini hanya menghitung jumlah harga secara otomatis saja.
Sumber https://kursuswebsite.org