Membuat Form Menarik Menggunakan HTML dan CSS
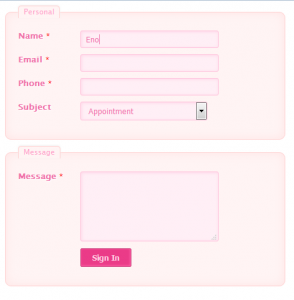
Halo sobat, apa kabar segala. Berjumpa lagi dengan saya di panduan Source Code Aplikasi, di artikel kali ini kita akan latihan Membuat Form Menarik Menggunakan HTML dan CSS. Form yang akan kita bikin yaitu form yang benar-benar cantik khususnya para kaum hawa yang menyukai warna pink, nah form yang akan kita bikin nanti bertema warna pink demikian itu pula warna inputan didalam form akan berwarna pink. Biar gak penasaran, nih demo nya kita lihat di gambar di bawah ini
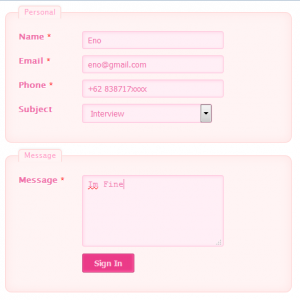
Dapat lihat di gambar di atas ini, isi inputannya pun pun berwarna pink.
Oke kita akan memulai mempraktekkan Membuat Form Menarik Menggunakan HTML dan CSS , langkah pertama-tama seperti lazimnya teman-teman siapkan text editornya. Dan copy script HTML nya di bawah ini
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=text/html; charset=utf-8 />
<title>Form Menarik</title>
</head>
<body>
<div class=form-style-3>
<form>
<fieldset><legend>Personal</legend>
<label for=field1><span>Name <span class=required>*</span></span><input type=text class=input-field name=field1 value= /></label>
<label for=field2><span>Email <span class=required>*</span></span><input type=email class=input-field name=field2 value= /></label>
<label for=field3><span>Phone <span class=required>*</span></span><input type=text class=input-field name=field3 value= /></label>
<label for=field4><span>Subject</span><select name=field4 class=select-field>
<option value=Appointment>Appointment</option>
<option value=Interview>Interview</option>
<option value=Regarding a post>Regarding a post</option>
</select></label>
</fieldset>
<fieldset><legend>Message</legend>
<label for=field6><span>Message <span class=required>*</span></span><textarea name=field6 class=textarea-field></textarea></label>
<label><span>nbsp;</span><input type=submit value=Sign In/></label>
</fieldset>
</form>
</div>
</body>
</html>
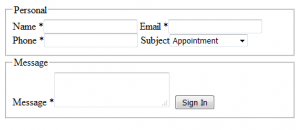
Lalu save dengan nama index.html, kemudian run di browsernya. Karenanya hasil sementara akan menghasilkan output seperti gambar di bawah ini
Langkah berikutnya kita tambahkan css bagi merancang formnya mirip seperti demo gambar di atas
<style type=text/css>
.form-style-3{
max-width: 450px;
font-family: Lucida Sans Unicode, Lucida Grande, sans-serif;
}
.form-style-3 label{
display:block;
margin-bottom: 10px;
}
.form-style-3 label > span{
float: left;
width: 100px;
color: #F072A9;
font-weight: bold;
font-size: 13px;
text-shadow: 1px 1px 1px #fff;
}
.form-style-3 fieldset{
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
margin: 0px 0px 10px 0px;
border: 1px solid #FFD2D2;
padding: 20px;
background: #FFF4F4;
box-shadow: inset 0px 0px 15px #FFE5E5;
-moz-box-shadow: inset 0px 0px 15px #FFE5E5;
-webkit-box-shadow: inset 0px 0px 15px #FFE5E5;
}
.form-style-3 fieldset legend{
color: #FFA0C9;
border-top: 1px solid #FFD2D2;
border-left: 1px solid #FFD2D2;
border-right: 1px solid #FFD2D2;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background: #FFF4F4;
padding: 0px 8px 3px 8px;
box-shadow: -0px -1px 2px #F1F1F1;
-moz-box-shadow:-0px -1px 2px #F1F1F1;
-webkit-box-shadow:-0px -1px 2px #F1F1F1;
font-weight: normal;
font-size: 12px;
}
.form-style-3 textarea{
width:250px;
height:100px;
}
.form-style-3 input[type=text],
.form-style-3 input[type=date],
.form-style-3 input[type=datetime],
.form-style-3 input[type=number],
.form-style-3 input[type=search],
.form-style-3 input[type=time],
.form-style-3 input[type=url],
.form-style-3 input[type=email],
.form-style-3 select,
.form-style-3 textarea{
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border: 1px solid #FFC2DC;
outline: none;
color: #F072A9;
padding: 5px 8px 5px 8px;
box-shadow: inset 1px 1px 4px #FFD5E7;
-moz-box-shadow: inset 1px 1px 4px #FFD5E7;
-webkit-box-shadow: inset 1px 1px 4px #FFD5E7;
background: #FFEFF6;
width:50%;
}
.form-style-3 input[type=submit],
.form-style-3 input[type=button]{
background: #EB3B88;
border: 1px solid #C94A81;
padding: 5px 15px 5px 15px;
color: #FFCBE2;
box-shadow: inset -1px -1px 3px #FF62A7;
-moz-box-shadow: inset -1px -1px 3px #FF62A7;
-webkit-box-shadow: inset -1px -1px 3px #FF62A7;
border-radius: 3px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
font-weight: bold;
}
.form-style-3 .required{
color:red;
font-weight:normal;
}
</style>
Pastekan script css di atas ini di pada tag <head> kemudian save dan refresh di browsernya
Form yang kita praktekkan telah berhasil di bikin, gampang sekali bukan. Oke demikian dulu di artikel kali ini mengenai Membuat Form Menarik Menggunakan HTML dan CSS kita berjumpa lagi di artikel berikutnya. Terimakasih dan hingga Jumpa
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org