Fungsi Overflow Scroll pada CSS3
Hallo teman-teman, di artikel kali ini saya akan membahas mengenai guna dari nilai scroll di properties overflow yang terdapat di CSS3, guna dari overflow scroll yakni bagi membangun suatu element atau area yang dimana isi dari area tersebut melebihi luas dari areanya karenanya akan membangun area tersebut dapat di scroll.
Mungkin masih bingung yah, mungkin lebih jelasnya kita praktekan saja.
Silahkan teman-teman bikin sebuah file dan ketikan script berikut :
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing sistem like Aldus PageMaker including versions of Lorem Ipsum.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
Lalu ketikan script CSS selaku berikut :
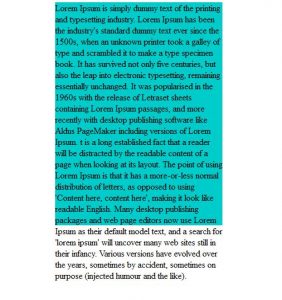
div {height:400px; width:300px; background:#0CC; margin:auto; }Saya membangun sebuah area div dengan isi text seperti di atas, karena text yang saya berikan melebihi dari tinggi area div tersebut itu sebabnya kenapa tampilannya seperti berikut :
Nah kini coba tambahkan ini di script CSS nya :
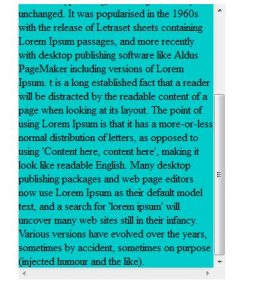
div {height:400px; width:300px; background:#0CC; overflow:scroll; margin:auto;Jikalau telah save dan coba lihat hasilnya, hasilnya akan seperti berikut :
Area tempat dimana text tersebut berada akan menjadi scroll karena guna dari overflow scroll ialah membangun area tampil suatu element menjadi wujud scroll.
Oke lumayan sekianlah teman-teman, semoga bermanfaat, selamat belajar.
Terimakasih.
Sumber https://kursuswebsite.org