Pengenalan Pseudo Class ::Active pada CSS3
Hallo masih bersama dengan saya di hari yang indah ini 🙂 kali ini saya akan memberikan lagi sebuah pseudo class yaitu pseudo class Active, setelah sebelumnya di artikel yang kemarin saya telah memberikan bahan mengenai pseudo::focus . Pseudo class active ialah class dinamis yang mana di aplikasikan ketika sebuah element di aktifkan oleh user. Pseudo class ini akan dikala bermanfaat di element Links karena akan memberikan efek dari segi user experience nya, karena biasanya dikala user mengklik sebuah link di halaman blog bila koneksi internet dikala itu lambat karenanya yang akan terjadi blog akan menload permintaan user sehingga efeknya user akan mengklik banyak sekali link tersebut karena mereka kira link tersebut tak ter klik oleh merka.
Nah dsniliah kegunaan dari pseudo class aktif dimana dia akan memberi style di seuatu elenment dikala element tersebut di aktifkan. Bagi lebih jelasnya silahkan lihat demo di bawah.
Salin code berikut :
//HTML
<div class=container>
<p>Lorem ipsum dolor sit <a href=#>amet</a>, consectetur adipisicing elit. <a href=#>Atque</a>, non rerum quae eaque porro fugit deleniti nemo in modi iste recusandae quo earum veritatis et eveniet voluptas magnam <a href=#>dolorum delectus</a>!</p>
<br>
<div class=text>
My background color changes when you click on me.
</div>
</div>
//CSS
body {
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
.text {
padding: 20px;
background-color: #eee;
}
.text:active {
background-color: black;
color: white;
}
a {
color: deepPink;
}
a:active {
background-color: deepPink;
color: white;
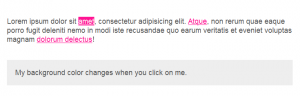
}Setelah kalian salin berikutnya kalian jalankan di browser masing-masing. Karenanya hasilnya akan seperti ini :
Ini dikala kita click link nya karenanya yang terjadi lint tersebut menimbulkan efek background
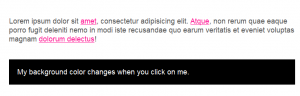
Dan ini dikala element text di click sama seperti sebelumny akan menghasilkan efek berganti warna background.
Oke itu saja dan semoga bermanfaaat hingga bertemu di artikel berikutnya.
Terimakasih.
Sumber https://kursuswebsite.org