Pengenalan Pseudo class ::before pada CSS3
Selamat pagi dan salam sejahtera bikin kita semuanya ya and may GOD with us :). Oke masih bahan seperti yang kemarin yaitu mengenai pseudo clasess . Kemarin kita telah membahas mengenai pseudo class ::after apabila kalian belum tau silahkan kalian baca artikel saya yang kemarin, nah setelah saya membahas mengenai pseudo class after kini saya akan membahas lawan katanya yaitu Pengenalan Pseudo class ::before di CSS3.
Pseudo class before pengertianya hampir sama dengan pseudo class after dan penggunaannyapun sama, yang membedakan ialah kalau pseudo class after ialah memberi content setelah element tertentu nah kalau pseudo class before sebaliknya yaitu memberi content sebelum element tertentu. Ok seketika saja kita praktek di bawah ini :
Salin code berikut :
HTML//
<div class=container>
<blockquote>
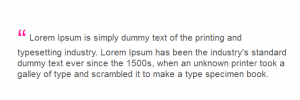
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</blockquote>
</div>
CSS//
body {
color: #555;
font-size: 1.3em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
hr {
margin: 50px 0;
}
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
padding: 20px;
}
blockquote::before {
content: 201C;
color: deepPink;
font-size: 3em;
position: relative;
top: 20px;
}Saya jelaskan sedikit, di code di atas menunjukan atau berarti “saya telah memberi sebuah content (“) sebelum element <blockquote>” . Jadi apabila kalian jalankan di browaer masing-masing hasilnya akan tampak seperti ini :
Nah di gambar terilahat sebuah tanda petik sebelum paragraf kan ? seperti itulah kegunaan pseudo class :: before.
Oke semoga bermanfaat hingga bertemu di artikel berikutnya, Terimakasih.
Sumber https://kursuswebsite.org