Pengenalan Pseudo Class ::Focus pada CSS3
Haii, kembali lagi di artikel saya setelah sebelumnya saya telah membawakan bahan mengenai pseudo element nah bagi kali ini masih dengan tema yang sama yaitu mengenai pseudo element , yaitu pseudo :: focus. Kegunaan pseudo focus ialah memberi style di element dikala kursuor kita fokuskan ke suatu element. Bagi lebih jelasnya seketika saja di simak demo di bawah ini .
Silahkan kalian salin code di bawqah ini dan jalankan di masing-masing browser kalian ya :
HTML//
<div class=container>
<p></p>
<div class=element>
<textarea name=area id=area cols=30 rows=10>Focus me</textarea>
</div>
</div>
Di sini saya menggunakan text area bagi mencontohkannya y ang mana nanti dikala kursor saya fokuskan di text area karenanya text area tersebut akan berunah warna background.
Silahkan salin pun code css di bawah :
CSS//
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
textarea{
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
textarea:focus {
background-color: #FFFF66;
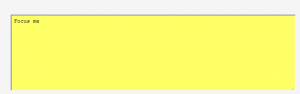
}Setalah kalian szalin silahkan di jalankan di browser masing-masing dan lihat hasilnya, kira-kira hasilnya akan seperti ini :
Textarea akan berubah warnanya dikala kita fokuskan . Seperti itulah gunanya dari pseudo ::focus, Semoga bermanfat dan hingga bertemu di artikel berikutnya.
Sumber https://kursuswebsite.org