Pengenalan Pseudo class ::In-range dan ::Out-of-range pada CSS3
Hallo teman-teman kembali lagi di artikel saya , masih dengan tema yang sama dari artikel kemarin-kemarin yaitu mengenai pseudo class. Kali ini saya akan memberikan satu lagi sebuah pseudo class yang akan menolong kita pada membangun layout blog dengan menggunakan HTML dan CSS 3 , nama pseudo classnya ialah Pseudo class ::In-range Dan ::Out-of-range .
Pseudo class in::range ialah sebuah pseudo class dimana kita dapat memberikan style di suatu element yang mempunyai limit atau range tertentu dalam kurun waktu value nya masih di pada range. Sementara bagi pseudo class out-of-range ialah kebalikan dari in-range dimana kita dapat memberikan style di element yang mempunyai limit atau range setelah valuenya tak sama dengan range yang telah di berikan atau dapat di sebut out of range (keluar dari range).
Bagi lebih jelasnya silahkan lihat demo di bawah ini :
Salin code berikut :
HTML//
<div class=container>
<input id=range type=number min=1 max=10 value=8>
<label for=range></label>
</div>
CSS//
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
hr {
margin: 50px 0;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
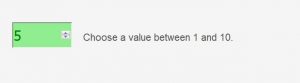
input[type=number]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: Choose a value between 1 and 10.;
}
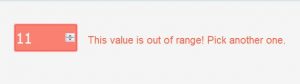
input[type=number]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: This value is out of range! Pick another one.;
color: tomato;
}Jikalau kalian jalankan karenanya tampilanya akan seperti ini :
Di gambar di atas menjelaskan seandainya element input number tersebut mempunyai value range dari 1 hingga 10 dan seandainya kita beri nilai labih dari sepuluh (out of range) karenanya saya akan memberikan style mengubah background menjadi warna merah dan memberikan label peringatan bahwa angka yang kalian masukan telah out of range atau melebihi batas seperti di gambar berikut :
Oke itu diantara kegunaan dari pseudo class in-range dan out-of range, semoga bermanfaat dan hingga bertemu di artikel berikutnya.
Terimakasih. see you 🙂
Sumber https://kursuswebsite.org