Membuat Menu Dropdown Animasi dengan CSS3
Hallo Teman-teman, di kesempatan kali ini saya akan memberikan panduan cara Merancang Fitur Dropdown Animasi dengan CSS3. sebelum kita memulai pada Merancang Fitur Dropdown Animasi dengan CSS3, saya akan membahas mengenai fitur dropdown terlebih dahulu. jadi fitur dropdown ialah sebuah fitur yang dimana didalamnya terdapat sub-sub fitur misalnya pada sebuah fitur di dikala cursor menyentuh fitur tersebut karenanya akan tampil sub-sub fitur didalamnya.
jadi bagaimana ? telah lumayan jelas kan, penjelasan singkat diatas pada fitur dropdown nya. nah bagi lebih jelasnya dan lebih mendalam kita seketika saja mulai mempraktekannya pada Merancang Fitur Dropdown Animasi dengan CSS3.
pertama-tama siapkan text-editornya terlebih dahulu, kemudian ketik script HTML dibawah ini kedalam text-editornya :
<div class=container>
<div class=nav>
<ul>
<li>ANIMASI MENU
<ul class=drop-menu menu-1>
<li>SUBMENU SATU</li>
<li>SUBMENU DUA</li>
<li>SUBMENU TIGA</li>
<li>SUBMENU EMPAT</li>
<li>SUBMENU LIMA</li>
<li>SUBMENU ENAM</li>
</ul>
</li>
</ul>
</div>
</div>
setelah selesai dengan HTMLnya kemudian langkah berikutnya teman-teman dapat ketik script CSS nya seperti di contoh dibawah ini :
ul { list-style: none;}
.container { background-color: #fff; width: 600px; height: 450px; margin: 50px auto; border: 1px solid #333; border-radius: 4px; position: relative;}
.nav { display: inline-block; padding: 50px; text-align: center; margin: 0px 10px; position: absolute;}
.nav li:hover { background: #4fa9d8;}
.nav > ul { list-style: none; padding: 0; margin: 0; display: inline-block; background: #3B95C4; border-radius: 5px; color: rgba(255, 255, 255, 0.7);}
.nav > ul > li { float: left; width: 120px; height: 50px; line-height: 50px; position: relative; font-size: 14px; cursor: pointer;}
ul.drop-menu { position: absolute; top: 100%; left: 0%; width: 100%; padding: 0;}
ul.drop-menu li { background: #318bba;}
ul.drop-menu li:hover { background: #459fce;}
ul.drop-menu li:first-child { border-radius: 2px 2px 0 0;}
ul.drop-menu li:last-child { border-radius: 0 0 5px 5px;}
ul.drop-menu li { display: none;}
li:hover > ul.drop-menu li { display: block;}
li:hover > ul.drop-menu.menu-1 { perspective: 1000px;}
li:hover > ul.drop-menu.menu-1 li { transform-origin: top left; opacity: 0;}
li:hover > ul.drop-menu.menu-1 li:nth-child(1) { animation-name: menu-1; animation-delay: -150ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;}
li:hover > ul.drop-menu.menu-1 li:nth-child(2) { animation-name: menu-1; animation-delay: 0ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;}
li:hover > ul.drop-menu.menu-1 li:nth-child(3) { animation-name: menu-1; animation-delay: 150ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;}
li:hover > ul.drop-menu.menu-1 li:nth-child(4) { animation-name: menu-1; animation-delay: 300ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;}
li:hover > ul.drop-menu.menu-1 li:nth-child(5) { animation-name: menu-1; animation-delay: 450ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;}
li:hover > ul.drop-menu.menu-1 li:nth-child(6) { animation-name: menu-1; animation-delay: 600ms; animation-duration: 600ms; animation-fill-mode: forwards; animation-timing-function: ease-in-out;
}
@keyframes menu-1 {
0% {
opacity: 0;
transform: rotateY(90deg);
margin-top: -100px;
}
80% {
margin-top: 0px;
transform: rotateY(90deg);
}
90% {
transform: rotateY(-10deg);
margin-top: 5px;
}
100% {
opacity: 1;
margin-top: 0px;
transform: rotateY(0deg);
}
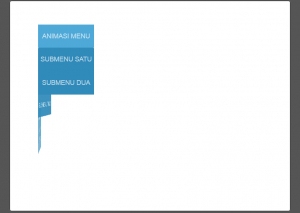
}bila telah HTML dan CSS nya, langkah berikutnya teman-teman dapat seketika menjalankan/run dibrowser yang teman-teman gunakan dan bila berhasil karenanya hasilnya akan seperti di gambar dibawah ini :
Apabila Hasilnya telah seperti di gambar diatas karenanya teman-teman telah berhasil pada Merancang Fitur Dropdown Animasi dengan CSS3.
demikian pembahasan yang singkat ini dari saya bila masih ada kekurangan harap dimaklumi, dan tunggu pembahasan yang berikutnya
Terimakasih
Sumber https://kursuswebsite.org