Cara menampilkan suara dari video youtube pada html
Hallo.. teman-teman sekalian, kali ini penulis ingin berbagi sedikit tips mengenai Cara menampilkan suara dari video youtube di html.
Jadi di artikel kali ini, penulis akan menampilkan suara dari sebuah video di youtube. Hanya suara yang ditampilkan, tak menampilkan video nya.
Mari kita bahas berikutnya…
Cara menampilkan suara dari video youtube di html Pertama-tama teman-teman buka dulu laman youtube.com nya, kemudian teman-teman silahkan pilih video yang teman-teman ingin dengar suara dari video-nya. Apabila telah, silahkan teman-teman copy koding html di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Sound</title>
<style type=text/css>
* {padding: 0; margin: 0}
body {
background: black;
}
.sound {
visibility: hidden;
}
.container {
width: 100%;
margin: auto;
text-align: center;
}
h1 {
width: 500px;
margin: auto;
margin-top: -20px;
color: blue;
background-color: lightblue;
}
h1 span {
color: white;
}
</style>
</head>
<body>
<div class=sound>
<embed src=https://www.youtube.com/v/kode-embet-youtubeautoplay=1 type=application/x-shockwave-flash width=-1 height=-1></embed>
</div>
<div class=container>
<h1>DUMET<span>School</span></h1>
</div>
</body>
</html>
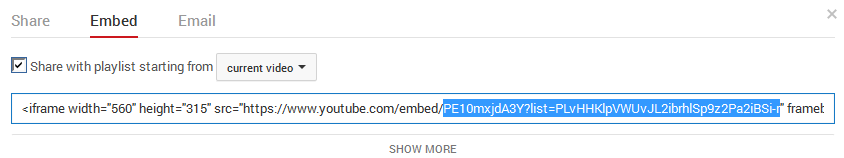
Cara menampilkan suara dari video youtube di html Di video di laman youtube, teman-teman copy link di bagian embet video seperti di gambar di bawah ini :
 Cara menampilkan suara dari video youtube di html Di gambar di atas, copy di bagian yang penulis blok warna biru, kemudian teman-teman sisipkan di kodingan di atas. Sisipkan di bagian :
Cara menampilkan suara dari video youtube di html Di gambar di atas, copy di bagian yang penulis blok warna biru, kemudian teman-teman sisipkan di kodingan di atas. Sisipkan di bagian :
<div class=sound>
<embed src=https://www.youtube.com/v/kode-embet-youtubeautoplay=1
type=application/x-shockwave-flash width=-1 height=-1></embed>
</div>
Cara menampilkan suara dari video youtube di html Perhatikan di kodingan di atas, di (width/lebar), dan (height/tinggi) diberikan nilai atau ukuran dengan -(minus). Jadi video dari web youtube sebetulnya tetap ada, hanya saja tak ditampilkan dengan mengubah lebar dan tinggi dari frame video menjaid -(minus). Yang ditampilkan hanya suara nya saja, jadi bagi teman-teman yang ingin laman nya menampilkan suara musik, atau suara-suara lain nya dapat mencoba seperti contoh di atas.
Selamat mencoba teman-teman ^_^
Sumber https://kursuswebsite.org