Penggunaan CSS Property box-sizing
Hallo…teman-teman seluruh, salam hangat… dan jumpa kembali dengan penulis ^_^.
Kali ini penulis ingin membahas mengenai Pemakaian CSS Property box-sizing, untuk teman-teman yang belum tau apa itu box-sizing berikut penulis akan jelaskan.
Pemakaian CSS Property box-sizing box-sizing yakni diantara fitur bawaan css3, fitur ini lumayan bermanfaat untuk teman-teman yang pusing dengan ukuran lebar layout. Misalnya teman-teman ingin membangun sebuah blog, pastinya teman-teman menentukan terlebih dahulu ukuran layout-nya. Diantaranya width (lebar layout), height (tinggi layout), margin (jarak antara content dengan content lainnya/jarak antara content dengan sisi layout), dan padding (volume/lebar jarak antara content dengan sisi layout).
Selaku contoh, perhatikan gambar dibawah ini :
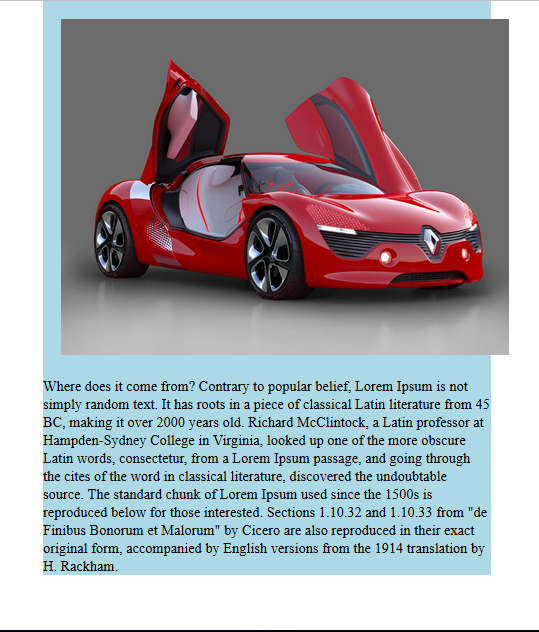
Pemakaian CSS Property box-sizing Di gambar di atas, penulis mempunyai layout sebuah blog dengan isinya sebuah mobil dan sebuah teks paragraf. Coba teman-teman lihat di gambar mobil di pada blog tersebut, gambar mobil tersebut tak berada di pada layout.
Perhatikan lagi gambar di bawah ini :
 Pemakaian CSS Property box-sizing Di gambar diatas, lebar layout yakni 500px dengan tinggi 639,5px dan juga paragraf. Ukuran gambar mobil hakekatnya yakni 800 x 600 pixel, kemudian penulis atur ukuran gambar mobil di css nya dengan menambahkan koding width: 100%, agar ukuran gambar menyesuaikan dengan lebar layout 500px. Kemudian penulis menambahkan padding sekitar 20px agar di gambar mobil ada jarak sedikit dengan sisi layoutnya, hanya saja gambar mobil keluar dari layout seperti di gambar di atas setelah penulis tambahkan padding.
Pemakaian CSS Property box-sizing Di gambar diatas, lebar layout yakni 500px dengan tinggi 639,5px dan juga paragraf. Ukuran gambar mobil hakekatnya yakni 800 x 600 pixel, kemudian penulis atur ukuran gambar mobil di css nya dengan menambahkan koding width: 100%, agar ukuran gambar menyesuaikan dengan lebar layout 500px. Kemudian penulis menambahkan padding sekitar 20px agar di gambar mobil ada jarak sedikit dengan sisi layoutnya, hanya saja gambar mobil keluar dari layout seperti di gambar di atas setelah penulis tambahkan padding.
Agar lebih detail, penulis tampilkan kodingan html dan css-nya dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>box-sizing</title>
<style>
* {padding: 0; margin: 0}
.container {
width: 500px;
margin: auto;
background-color: lightblue;
}
.container img {
width: 100%;
padding: 20px;
}
</style>
</head>
<body>
<div class=container>
<img src=Renault DeZir.jpg> <!-- Ukuran gambar 800x600 pixel -->
<p>Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the
more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of
the word in classical literature, discovered the undoubtable source.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.
Sections 1.10.32 and 1.10.33 from de Finibus Bonorum et Malorum by Cicero are also reproduced in
their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
</p>
</div>
</body>
</html>
Pemakaian CSS Property box-sizing Di contoh kasus di atas, agar gambar mobil tetap di pada layout dan tetap ada padding di sisi gambar mobil karenanya mesti ditambahkan property box-sizing.
Sebelum kita menambahkan property box-sizing di gambar mobil di atas, teman-teman perlu ketahui terlebih dahulu nilai atau value apa saja yang terdapat di box-sizing.
Value/Nilai CSS property box-sizing :
- content-box
content-box atau lebih dikenal selaku nilai default, nilai lebar dan tinggi ( width dan height ) dari sebuah content, tak termasuk border, padding, dan margin.
contoh koding-nya :
box-sizing: content-box;
2. padding-box
Lebar dan tinggi ( width dan height ) menurut padding ( telah termasuk padding ) tetapi tak termasuk border, dan margin.
contoh koding-nya :
box-sizing: padding-box;
3. border-box
Lebar dan tinggi ( width dan height ) menurut padding dan border ( telah termasuk padding dan border ) tetapi tak termasuk margin.
contoh koding-nya :
box-sizing: border-box;
4. inherit
Value atau nilai dari property box-sizing mengikuti aturan element induk sebelumnya.
contoh koding-nya :
box-sizing: inherit;
Pemakaian CSS Property box-sizing Kembali di kasus di atas, dari beberapa nilai/value box-sizing di penjelasan di atas, karenanya yang akan digunakan yakni border-box. Kenapa menggunakan border-box karena manfaat dari nilai/value dari border-box sendiri memberikan efek content/gambar mobil tetap di pada sisi layout walaupun ditambahkan border, atau padding. Jadi kondisi gambar mobil akan tetap berada di pada layout, walaupun nilai/value border dan padding semakin besar ( ukuran content diwajibkan mesti 100%, atau sesuai dengan ukuran lebar dari layout ).
Perhatikan gambar di bawah ini:
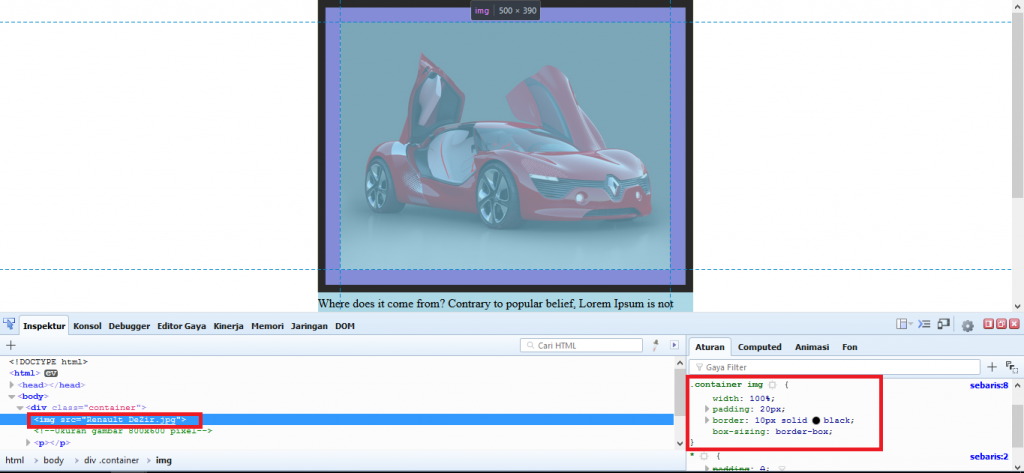
 Pemakaian CSS Property box-sizing Perhatikan di bagian sisi yang penulis beri kotak merah, di html sisi kiri menunjukkan bagian gambar mobil, sedangkan di sisi kanan menunjukkan css yang kita gunakan di gambar mobil tersebut. Perhatikan di css-nya, terdapat nilai-nilai yang penulis tambahkan kepada gambar mobil. Dapat teman-teman lihat sendiri perubahan di output-nya, ketika penulis menambahkan property box-sizing di gambar mobil.
Pemakaian CSS Property box-sizing Perhatikan di bagian sisi yang penulis beri kotak merah, di html sisi kiri menunjukkan bagian gambar mobil, sedangkan di sisi kanan menunjukkan css yang kita gunakan di gambar mobil tersebut. Perhatikan di css-nya, terdapat nilai-nilai yang penulis tambahkan kepada gambar mobil. Dapat teman-teman lihat sendiri perubahan di output-nya, ketika penulis menambahkan property box-sizing di gambar mobil.
Demikian bagi artikel kali ini teman-teman, selamat mencoba, dan semoga bermanfaat untuk teman-teman ^_^.
Sumber https://kursuswebsite.org