Perbedaan property display block dan display inline-block pada css3
Hallo… teman-teman semuanya, jumpa kembali dengan penulis ^_^
Kali ini penulis mau berbagi sedikit informasi nih bikin teman-teman yang belum tau, Perbedaan property display block dan display inline-block di css3. Biasanya bagi teman-teman yang suka merancang fitur di pada laman-nya, pasti telah pernah menggunaan tag ( <a href=””></a> ) selaku link pilihan-pilihan menu-nya. Biasanya pasti suka memodifikasi tag tersebut di css-nya, entah memberikan background, padding, margin, border, warna font-nya, dan bahkan memberikan animasi di tag tersebut. Namun kadang-kadang ada beberapa manfaat css yang tak berjalan di tag tersebut, atau tampilannya tak sesuai keinginan kita. Karena itu mari kita bahas berikutnya…
Perbedaan property display block dan display inline-block di css3 Selaku contoh, teman-teman buatlah 2 buah tag di html-nya. Teman-teman dapat copy kodingan dibawah ini yang telah penulis bikin :
<!DOCTYPE html>
<html>
<head>
<title>display-tag-a</title>
<style>
body {
width: 100%;
margin: auto;
text-align: center;
}
a {
font-size: 30px;
background-color: lightblue;
}
p {
font-size: 30px;
background-color: lightblue;
}
</style>
</head>
<body>
<a href=http://www.sourcecodeaplikasi.info target=blank>Source Code Aplikasi</a>
<p>Source Code Aplikasi</p>
</body>
</html>
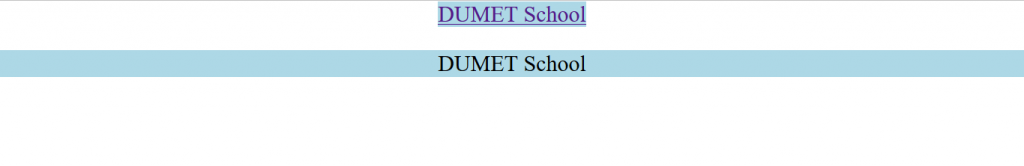
Jikalau telah, teman-teman lihat hasilnya di browser teman-teman. Kira-kira hasilnya seperti gambar di bawah ini :
 Perbedaan property display block dan display inline-block di css3 Teman-teman perhatikan di gambar di atas, tag <a> dan tag <p> sama-sama mempunyai ukuran font yang sama, dan background-color yang sama. Hanya saja di tag <a> background-color nya tak penuh satu layar, ini dikarenakn tag <a> mempunyai sifat default yaitu inline (mengalir kesamping). Sedangkan tag <p> mempunyai sifat default block (memenuhi satu layar), karena sifat-nya tersebut tag <p> bila diberikan background-color karenanya akan membentang satu layar seperti di gambar di atas.
Perbedaan property display block dan display inline-block di css3 Teman-teman perhatikan di gambar di atas, tag <a> dan tag <p> sama-sama mempunyai ukuran font yang sama, dan background-color yang sama. Hanya saja di tag <a> background-color nya tak penuh satu layar, ini dikarenakn tag <a> mempunyai sifat default yaitu inline (mengalir kesamping). Sedangkan tag <p> mempunyai sifat default block (memenuhi satu layar), karena sifat-nya tersebut tag <p> bila diberikan background-color karenanya akan membentang satu layar seperti di gambar di atas.
Perbedaan kedua sifat tersebut :
inline : Sesuai dengan namanya, yang artinya mengalir ke samping. Segala content yang diberikan display:inline akan terus mengalir ke samping. Tak dapat diberikan margin (top dan bottom), width/height (lebar dan tinggi), dan padding overlapping (lebar jarak/volume antara content dengan sisi-nya). Keunikan inline, dapat diberikan padding atau margin tetapi akan menutupi content lain-nya atau posisinya tak bagus. Karena itu disarankan bagi tak memberikan padding atau margin, kecuali sifat inline dirubah mengikuti sifat induk-nya dengan penambahan property seperti display:block atau display: inline-block.
block : Block atau kotak, setiap ada faktor baru dengan sifat yang sama karenanya akan mengalir ke bawah. Dapat diberikan margin (top dan bottom), width/height (lebar dan tinggi), dan padding overlapping (lebar jarak/volume antara content dengan sisi-nya).
Selaku contoh, tambahkan tag <a> dan tag <p> lagi di html-nya. Perhatikan contoh codingan di bawah ini :
<a href=http://www.sourcecodeaplikasi.info target=blank>Source Code Aplikasi</a>
<a href=http://www.sourcecodeaplikasi.info target=blank>Source Code Aplikasi</a>
<a href=http://www.sourcecodeaplikasi.info target=blank>Source Code Aplikasi</a>
<p>Source Code Aplikasi</p>
<p>Source Code Aplikasi</p>
<p>Source Code Aplikasi</p>
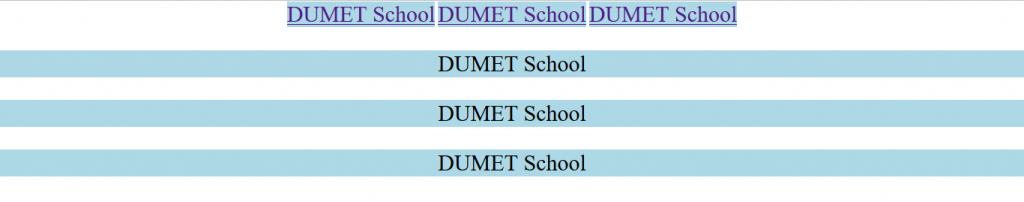
 Perbedaan property display block dan display inline-block di css3 Di gambar di atas terlihat perbedaan sifat inline (tag <a>) dan block (tag <p>), kini penulis tambahkan nilai di css-nya di masing-masing tag <a> dan tag <p>. Coba teman-teman copy kodingan di bawah ini, dan taruh di css-nya di masing-masing tag.
Perbedaan property display block dan display inline-block di css3 Di gambar di atas terlihat perbedaan sifat inline (tag <a>) dan block (tag <p>), kini penulis tambahkan nilai di css-nya di masing-masing tag <a> dan tag <p>. Coba teman-teman copy kodingan di bawah ini, dan taruh di css-nya di masing-masing tag.
Tag <a> :
a {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
}Tag <p> :
p {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
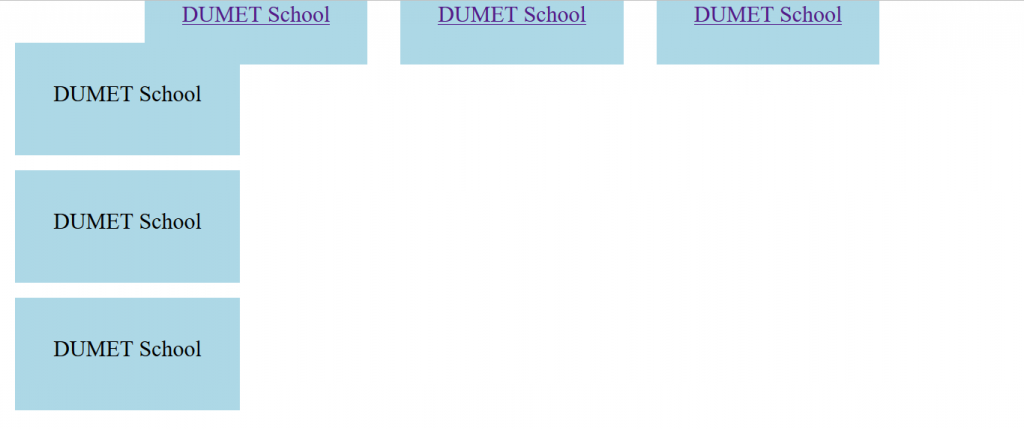
} Perbedaan property display block dan display inline-block di css3 Perhatikan di tag <a>, diberikan nilai width, height, padding, dan margin, tetapi tak berpengaruh atau memberikan jarak kepada content lain yaitu tag <p>. Agar nilai-nilai di tag <a> dapat memberikan efek di content lain yaitu tag <p>, karenanya tag <a> mesti mempunyai sifat yang sama dengan tag <p>. Coba kini teman-teman tambahkan di css-nya di tag <a>, perhatian kodingan di bawah ini :
Perbedaan property display block dan display inline-block di css3 Perhatikan di tag <a>, diberikan nilai width, height, padding, dan margin, tetapi tak berpengaruh atau memberikan jarak kepada content lain yaitu tag <p>. Agar nilai-nilai di tag <a> dapat memberikan efek di content lain yaitu tag <p>, karenanya tag <a> mesti mempunyai sifat yang sama dengan tag <p>. Coba kini teman-teman tambahkan di css-nya di tag <a>, perhatian kodingan di bawah ini :
a {
font-size: 30px;
background-color: lightblue;
width: 200px;
height: 50px;
padding: 50px;
margin: 20px;
display: block;
}Perbedaan property display block dan display inline-block di css3 Perhatikan gambar di atas, sifat tag <a> kini sama dengan tag <p> sama-sama mempunyai sifat block. Sebaliknya bila tag <p> diberikan nilai display; inline, karenanya sifat tag <p> akan sama dengan sifat tag <a>. Bagi melihat hasilnya, teman-teman boleh mencoba sendiri.
Demikian artikel kali ini, semoga bermanfaat untuk teman-teman semuanya. ^_^
Sumber https://kursuswebsite.org
