Cara Membuat Pop Up Gambar dengan Bootstrap
Hallo teman-teman, Bertemu kembali dengan saya dan masih diwebsite ini. Seperti lazim ya teman-teman, semoga masih diberikan medis dan kebahagiaan agar dapat kembali semangat pada mencari informasi atau ingin mengupgrade skill didunia laman.
Di kesempatan kali ini saya akan membahas mengenai Cara Membangun Pop Up Gambar dengan Bootstrap. Sebelum kita mulai saya ingin menjelaskan bahwa bootstrap adalah sebuah sebuah framework css dan sebelum teman-teman belajar bootstrap teman-teman mesti mengenal lebih pada mengenai css terlebih dahulu. jadi di bootstrap ini kita hanya perlu mempelajari library-library atau class class yang terdapat didalamnya saja. Lumayan gampang pastinya dengan dengan adanya bootstrap ini teman-teman. Dan di kali ini kita akan belajar mengenai Cara Membangun Pop Up Gambar dengan Bootstrap Oke seketika saja kita mulai ya teman-teman.
Pertama-tama-tama teman-teman bikin folder terlebih dahulu dan siapkan sebuah gambar bebas terserah teman-teman. Sekiranya telah silahkan teman-teman ketik/copy script dibawah ini :
<html>
<head>
<meta charset=UTF-8>
<title>Pop Up Gambar Bootstrap</title>
<link rel=stylesheet href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css>
<style>
img{width: 200px; height:200px;}
</style>
</head>
<body>
<center>
<h1>Cara Membangun Pop Up Gambar dengan Bootstrap</h1>
<button type=button class=btn btn-primary btn-lg data-toggle=modal data-target=#myModal>
<img src=gambar.jpg alt= Bertemu kembali dengan saya dan masih diwebsite ini Cara Membangun Pop Up Gambar dengan Bootstrap class=img-responsive>
</button>
<!-- Modal -->
<div class=modal fade id=myModal tabindex=-1 role=dialog aria-labelledby=myModalLabel>
<div class=modal-dialog role=document>
<div class=modal-content>
<div class=modal-header>
<button type=button class=close data-dismiss=modal aria-label=Close><span aria-hidden=true>times;</span></button>
<h4 class=modal-title id=myModalLabel>Cara Membangun Pop UP Gambar dengan Bootstrap</h4>
</div>
<div class=modal-body>
<center>
<img src=gambar.jpg alt= Bertemu kembali dengan saya dan masih diwebsite ini Cara Membangun Pop Up Gambar dengan Bootstrap class=img-responsive>
</center>
</div>
<div class=modal-footer>
<button type=button class=btn btn-default data-dismiss=modal>Close</button>
</div>
</div>
</div>
</div>
</center>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src=https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js></script>
</body>
</html>
Script diatas saya menggunakan CDN ya teman-teman jadi mesti ada koneksi internet apabila ingin script diatas berjalan dengan bagus dibrowser. Kalau teman-teman tak ingin atau tak ada internet, teman-teman dapat mengunduh library bootstrapnya di Getbootstrap.com.
- Cara Membangun Pop Up Gambar dengan Bootstrap
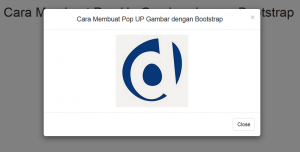
Oke lanjut, hasil dari script diatas apabila dijalankan dibrowser karenanya hasilnya akan terlihat seperti di gambar dibawah ini :
- Sebelum diklik
- Setelah diklik
Oke teman-teman hasil jadinya seperti di gambar diatas, dan itu adalah sebuah contoh sederhananya mengenai Cara Membangun Pop Up Gambar dengan Bootstrap Lumayan gampang kan teman-teman ?, dan bagi pengembangannya silahkan teman-teman modifikasi sesuai selera dan keinginan teman-teman.
Lumayan demikian pembahasan kali ini mengenai Cara Membangun Pop Up Gambar dengan Bootstrap semoga dapat bermanfaat bikin teman-teman yang masih pemula pada bootstrap ini dan hingga bertemu dipembahasan berikutnya ya.
Terimakasih
Sumber https://kursuswebsite.org