Cara membuat Table Menjadi Blur Saat Di-hover
Di panduan kali ini kamu akan belajar bagaimana cara membangun table menjadi blur ketika di hover menggunakan css .
Haloo kembali lagi di panduan Source Code Aplikasi , bagi topik artikel kali ini saya akan membahas mengenai css yaitu cara membangun table menjadi blur ketika di hover, tak seluruh kasus yang terdapat tablenya di butuhkan konsep blur seperti ini ya ini hanya seandainya kalian membutuhkannya pada blog kamu 🙂
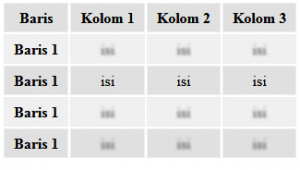
oke jadi seperti ini maksud dari blur di table tersebut, jadi kita mempunyai table dan table tersebut pasti mempunyai field dan record , nah yang saya inginkan ialah jadi ketika cursor mengarahkan ke record tertentu record yang lainya menjadi blur dan tak kelihatan. seperti itulah konsep sederhananya.,
oke kita mulai saja ya :
HTML
<html>
<head>
<title></title>
</head>
<body>
<table>
<tbody>
<tr>
<th>Baris</th>
<th>Kolom 1</th>
<th>Kolom 2</th>
<th>Kolom 3</th>
</tr>
<tr>
<th>Baris 1</th>
<td>isi</td>
<td>isi</td>
<td>isi</td>
</tr>
<tr>
<th>Baris 1</th>
<td>isi</td>
<td>isi</td>
<td>isi</td>
</tr>
<tr>
<th>Baris 1</th>
<td>isi</td>
<td>isi</td>
<td>isi</td>
</tr>
<tr>
<th>Baris 1</th>
<td>isi</td>
<td>isi</td>
<td>isi</td>
</tr>
</tbody>
</table>
</body>
</html>
CSS
table th,table td{
border:1px solid #eee;
padding:5px 10px;
text-align:center;
}
/* Efek Zebra */
table tr:nth-child(odd){
background:#e0e0e0;
}
table tr:nth-child(even){
background:#f0f0f0;
}
/* Blur seluruh table ketika hover */
table tbody:hover td{
color:transparent;
text-shadow:0 0 2px #555;
}
/* baris yang ditunjuk mouse jgn diblur*/
table tbody tr:hover td{
color:#000;
text-shadow:none;
}
setelah kalian salin karenanya hasil jadinya akan seperti ini :
Jadi record yang lain akan blur ketika kita hover record tertentu, bagaimana menarik bukan ? silahkan coba ya 🙂
Oke itu saja dari saya bagi panduan mengenai cara membangun table menjadi blur ketika di hover menggunakan css, hingga bertemu di artikel berikutnya.
Sumber https://kursuswebsite.org