Cara Menggunakan Fungsi Combinators Pada CSS
Hallo teman-teman, jumpa lagi dengan saya di panduan Source Code Aplikasi. Di artikel kali ini kita akan mengenal dan Cara Menggunakan Kegunaan Combinators Di CSS, manfaat ini biasanya di gunakan bagi menyeleksi atau memilih selector yang akan di tuju dan di atur CSS nya. Combinator mempunyai beberapa operator diantara nya ialah tanda (+), tanda ini berfungsi bagi memanggil selector yang di dituju kemudian di berikan tanda + dan hasilnya akan melompati selector yang di panggil. Contoh nya seperti script di bawah ini
<!DOCTYPE html>
<html>
<head>
<style>
div + p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Paragraph ke 1 di pada div</p>
<p>Paragraph ke 2 di pada div</p>
</div>
<p>Paragraph ke 3 di luar div</p>
<p>Paragraph ke 4 di luar div</p>
</body>
</html>
Karenanya hasil nya seperti gambar di bawah ini
Nah hasil dari gambar di atas ini menunjukkan bahwa div + p bermanfaat bagi melompati selector yang terdapat di pada tag <div> dan menjalankan tag <p> yang terdapat di luar div.
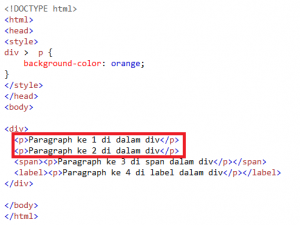
Kemudian Cara Menggunakan Kegunaan Combinators Di CSS berikutnya ialah tanda (>) bermanfaat bagi menyeleksi tag yang terdapat di pada class atau id, contoh script nya seperti di bawah ini
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph ke 1 di pada div</p>
<p>Paragraph ke 2 di pada div</p>
<span><p>Paragraph ke 3 di pada span</p></span>
<label><p>Paragraph ke 4 di pada label</p></label>
</div>
</body>
</html>
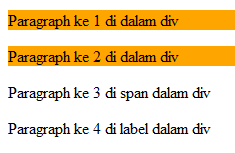
Hasil nya ialah seperti screen shoot di bawah ini
Pemanggilan div > p akan menyeleksi tag <p> yang terdapat di pada tag <div> karenanya hasilnya ialah (Paragraph ke 1 di pada div dan Paragraph ke 2 di pada div)
Kemudian langkah berikutnya kita akan memanggil tag p yang terdapat di pada tag <span> dan tag <label>, dengan cara memanggil div > span p, label p
Karenanya hasilnya seperti gambar di bawah ini
Yang terseleksi ialah tag <p> yang terdapat di pada tag <span> dan tag <label>.
Gampang sekali bukan..?!?
Oke sekianlah dulu di artikel kali ini mengenai Cara Menggunakan Fungsi Combinators Pada CSS, kita berjumpa lagi di panduan berikutnya.
Terimakasih dan Hingga Jumpa.
Semoga Bermanfaat 🙂
Sumber https://kursuswebsite.org