Cara Menghilangkan Horizontal Scroll dengan CSS
Hallo teman-teman, Alhamdulilah Bertemu kembali dengan saya ditahun 2017 dan masih diwebsite ini. Seperti lazim ya teman-teman, semoga masih diberikan medis dan kebahagiaan agar dapat kembali semangat pada mencari informasi atau ingin mengupgrade skill didunia laman terutama pada hal desain laman.
Di Kesempatan kali ini saya akan membahas mengenai Cara Menghilangkan Horizontal Scroll dengan CSS. Secara default sebuah laman, seandainya kita mempunyai content atau paragraph yang panjang atau banyak dan belum kita tentukan width atau lebar ukurannya karenanya secara otomatis browser akan menampilkan sebuah horizontal scrolling agar pengguna dapat membaca paragraph yang terpotong kesamping.
Oke bagi lebih jelasnya mari kita mulai mempraktekannya Cara Menghilangkan Horizontal Scroll dengan CSS. pertama-tama teman-teman bikin terlebih dahulu sebuah folder dengan nama bebas dan nantinya kita masukan file-file html dan css didalam folder tsb.
Jikalau telah langkah berikutnya silahkan teman-teman buka text-editor yang teman-teman gunakan. Disini kebetulan saya menggunakan sublime-text. Lalu kemudian teman-teman ketikan atau copy script HTML dibawah ini :
<html>
<head>
<meta charset=utf-8>
<title>Menghilangkan Horizontal Scroll</title>
</head>
<body>
<div class=paragraph>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing aplikasi like Aldus PageMaker including versions of Lorem Ipsum.
Why do we use it? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
</body>
</html>
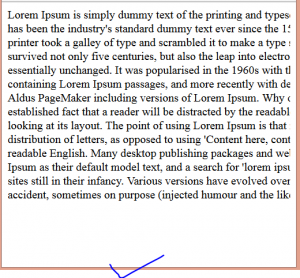
Jikalau telah silahkan teman-teman simpan dengan nama terserah teman-teman dan jangan lupa formatnya yaitu .html , lalu langkah berikutnya teman-teman jalankan/run dibrowser yang teman-teman gunakan seandainya berhasil karenanya hasilnya akan seperti dibawah ini :
Perhatikan ya teman-teman di gambar diatas masih terlihat (ada) horizontal scrollingnya. Lalu bagaimana cara menghilangkannya ? oke teman-teman, caranya lumayan gampang sekali. Teman-teman hanya tinggal ketik atau copy script CSS dibawah ini dan letakan diantara tag head HTML atau lebih tepatnya kita menggunakan CSS internal :
<style>
/* script menghilangkan Horizontal Scroll */
html, body {
max-width: 100%;
overflow-x: hidden;
}
.paragraph {
width: 150%;
}
</style>
Jikalau telah simpan, lalu silahkan teman-teman refresh kembali browsernya karenanya hasilnya akan seperti di gambar dibawah ini :
Bagaimana teman-teman ? telah hilangkan horizontal scroll nya ? hehe jadi kurang lebihnya seperti seperti itulah Cara Menghilangkan Horizontal Scroll dengan CSS. Dan teman-teman tak usah bingung lagi seandainya ingin menghilangkan horizontal scroll yang mengganggu di laman teman-teman.
Oke kalau semacam itu lumayan hingga disini dahulu pembahasan saya mengenai Cara Menghilangkan Horizontal Scroll dengan CSS. Semoga dapat bermanfaat bikin teman-teman dan hingga bertemu di pembahasan berikutnya.
Terimakasih
Sumber https://kursuswebsite.org