Cara Membuat DatePicker Sederhana Dengan jQuery UI
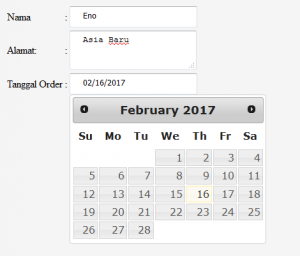
Hallo teman-teman, berjumpa lagi dengan saya di panduan Source Code Aplikasi. Di artikel kali ini saya akan memberikan tips dan trik mengenai Cara Merancang DatePicker Sederhana Dengan jQuery UI dimana datepicker ini bermanfaat bagi di berikan di form input tanggal sesuai tanggal,bulan dan tahun yang di pilih. Di latihan kali ini kita akan membangun form, dan di pada form tersebut kita akan memberikan datepicker di input tanggal. Di bawah ini ialah demo gambar yang akan kita bikin bagi latihan.
Nah dapat kalian lihat di demo gambar di atas ini, di ketika di klik di form input “Tanggal Order” datepicker dengan otomatis aktif dan user tinggal klik tanggal,bulan dan tahun sesuai yang di inginkan. Bagus, saatnya kita praktekkan Cara Merancang DatePicker Sederhana Dengan jQuery UI seperti demo gambar di atas. Seperti lazimnya teman-teman siapkan text editornya kemudian copy script html nya di bawah ini
<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8 />
<title>Cara Merancang DatePicker Sederhana Dengan jQuery UI</title>
</head>
<body>
<form>
<table>
<tr>
<td><label>Nama</label></td>
<td>:</td>
<td><input type=text /></td>
</tr>
<tr>
<td><label>Domisili: </label></td>
<td>:</td>
<td><textarea></textarea></td>
</tr>
<tr>
<td><label>Tanggal Order</label></td>
<td>:</td>
<td><input type=text/></td>
</tr>
</table>
</form>
</body>
</html>
Dan paste di text editornya, save dengan index.html lalu jalankan di browser nya. Hasil nya seperti gambar di bawah ini
Langkah berikutnya kita tambahkan style css nya
<style>
body {
background: #f5f5f5;
}
input[type=text] {
padding: 5px 35px 10px 20px;
}
textarea{
padding: 5px 0 5px 20px;
}
</style>
Kalau telah save dan refresh di browsernya, karenanya akan menghasilnya output seperti gambar di bawah ini
Berikutnya kita akan memasang datepicker dengan cara
– berikan id di form input dengan nama “datepicker”
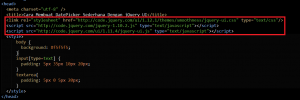
– Kemudian kita berikan library (“jquery-ui.css“) (“jquery-1.10.2.js“) (“jquery-ui.js“)
http://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css
http://code.jquery.com/jquery-1.10.2.js
http://code.jquery.com/ui/1.11.4/jquery-ui.js
Tambahkan link di atas ini persis seperti gambar di atas link
– Berikutnya kita panggil id di form dan berikan kegunaan seperti script di bawah ini
<script>
$(function() {
$( #datepicker ).datepicker();
});
</script>
Kalau telah save dan refresh di browsernya, karenanya datepicker dengan Jquery UI berhasil di bikin.
Oke sekianlah saya rasa lumayan sekianlah dulu di artikel kali ini mengenai Cara Merancang DatePicker Sederhana Dengan jQuery UI, kita berjumpa lagi di tips dan trik berikutnya.
Terimakasih dan hingga jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org