Cara Membuat Lima Kolom Sama Besar di Bootstrap
Salam hangat teman-teman, semoga teman-teman sehat selalu ya, Kali ini saya akan mencoba membagi Cara Merancang Lima Kolom Sama Besar di Bootstrap.
Kita seluruh tahu di pada bootstrap ada suatu pembagian kolom dimana pada satu baris row maksimal kolom yang kita bikin ialah sebesar 12, kita mau untuk berapa saja asalkan satu row maksimalnya sebesar 12 kolom. permasalahannya bagaimana kita membagi 5 kolom dari satu row dengan ukuran sama besar?
Nah, Sekarang ini saya akan Merancang Lima Kolom Sama Besar menggunakan bootstrap selaku contoh saja. Berikut panduan singkat mengenai Cara Merancang Lima Kolom Sama Besar di Bootstrap:
– Pertama-tama teman-teman unduh framework bootstrapnya dulu.
– Kedua buka text editor teman-teman lalu buka file bootstrap yang telah kita unduh dan bikin file index.html dengan cara mengcopy default html yang telah ada di laman bootstrap, jangan lupa save di pada folder bootstrap teman-teman
– Ketiga kita bikin kode html berikut di pada tag body:
<div class=container text-center>
<div class=row>
<div class=col-sm-12>
<div class=row>
<div class=col-sm-7>
<div class=row>
<div class=col-sm-4>
Column 1
</div>
<div class=col-sm-4>
Column 2
</div>
<div class=col-sm-4>
Column 3
</div><!-- ahir row lima-tiga -->
</div>
</div>
<div class=col-sm-5>
<div class=row>
<div class=col-sm-6>
Col 4
</div>
<div class=col-sm-6>
Col 5
</div>
</div><!-- ahir row lima-dua -->
</div>
</div><!-- ahir dari row luar -->
</div>
</div>
</div>
– Keempat kita ketikan css kustom bagi merancang kolom-nya sama besar:
.col-sm-7.lima-tiga {
width: 60% !important;
}
.col-sm-5.lima-dua {
width: 40% !important;
}
.col-sm-4 {
border:2px solid grey;
}
.col-sm-6 {
border:2px solid grey;
}
Jangan lupa save dengan nama kustom.css di folder css lalu hubungkan dengan html yang telah kita bikin:
<link href=css/kustom.css rel=stylesheet>
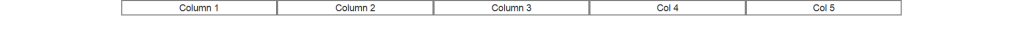
Karenanya hasilnya akan seperti ini:
Hasilnya kita telah merancang lima kolom yang sama besar.
Bagaimana teman-teman lumayan mudahkan Merancang Lima Kolom Sama Besar di Bootstrap.
Demikian artikel saya hari ini mengenai Cara Merancang Lima Kolom Sama Besar di Bootstrap.
Sehat selalu ya teman-teman, selamat mencoba.
Sumber https://kursuswebsite.org