Cara Membuat Looping Bulan dengan Javascript
Hallo teman-teman, berjumpa kembali dengan saya Muhamad Rizal Hidayat (Murihat). Masih seperti lazim diwebsite Source Code Aplikasi ini banyak sekali artikel yang bermanfaat pada memberikan panduan atau tips dan trik seputar laman dan semoga teman-teman dapat dengan gampang dan semangat pada mempelajari ilmu seputar laman.
Di kesempatan kali ini saya akan membahas mengenai Cara Merancang Looping Bulan dengan Javascript. Sebelum kita mulai pada melooping bulan dengan javascript, alangkah baiknya teman-teman baca terlebih dahulu artikel saya mengenai cara membuat looping tanggal dengan javascript. Karena kurang lebihnya tak jauh berbeda dari yang sebelumnya.
Oke di kali ini kita akan merancang looping bulan dengan javascript. Konsep loopingnya tak jauh berbeda dengan yang sebelumnya tapi disini kita menggunakan array bagi merancang bulan di Indonesia. Yu seketika saja copy/ketik script dibawah ini dan masukan kedalam text-editor yang teman-teman gunakan.
<html>
<head>
<meta charset=UTF-8>
<title>javascript looping bulan</title>
</head>
<body>
<select name= id=>
<option value=>-Bulan-</option>
<script>
var bulan = [Januari, Februari, Maret, April, Mei, Juni, Juli, Agustus, September, Oktober, November, Desember];
for(i=0;i<=11;i++){
document.write(<option> + bulan[i] + </option>);
}
</script>
</select>
</body>
</html>
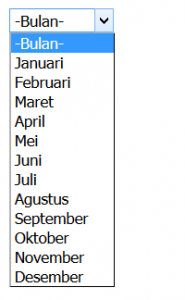
Di script diatas saya merancang variable bagi menampung nilai array dan saya looping dengan menggunakan for seperti di umumnya dan nilai array dimulai dari index ke-0. Oke bila telah seperti diatas silahkan coba teman-teman jalankan/run dibrowser yang teman-teman gunakan. Seandainya benar karenanya hasilnya akan seperti di gambar dibawah ini :
Oke kalau demikian itu lumayan hingga disini pembahasan kali ini Cara Merancang Looping Bulan dengan Javascript. Bagi pengembangannya silahkan teman-teman coba dengan referensi seperti diatas dan hingga bertemu dipembahasan berikutnya mengenai looping javascript.
Demikian dan Terimakasih.
Sumber https://kursuswebsite.org