Cara Membuat Looping Tanggal dengan Javascript
Hallo teman-teman, berjumpa kembali dengan saya Muhamad Rizal Hidayat (Murihat). Masih seperti biasanya diwebsite Source Code Aplikasi ini banyak sekali artikel yang bermanfaat pada memberikan panduan atau tips dan trik seputar situs dan semoga teman-teman dapat dengan gampang dan semangat pada mempelajari ilmu seputar situs.
Di kesempatan kali ini saya akan membahas mengenai Cara Membangun Looping Tanggal dengan Javascript. Didalam sebuah javascript tak jauh berbeda dengan konsep looping di php, ya sangat hanya ada perbedaan di bahasa aja. Dan apabila teman-teman masih bingung atau masih awam mengenai javascript, sebaiknya saya sarankan teman-teman belajar terlebih dahulu event-event basic dari javascript terlebih dahulu.
Oke bagi teman-teman yang telah mempunyai basic dijavascript, dapat seketika saja ikutin step-stepnya. Seketika saja kita mulai, langkah pertama-tama teman-teman buatlah folder terlebih dahulu, lalu kemudian jalankan/run text-editor yang teman-teman gunakan dan silahkan ketiklah script seperti dibawah ini :
<html>
<head>
<meta charset=UTF-8>
<title>javascript</title>
</head>
<body>
<select name= id=>
<option value=>-Tanggal-</option>
<script>
var i = 1;
for(i;i<=31;i++){
document.write(<option> + i + </option>);
}
</script>
</select>
</body>
</html>
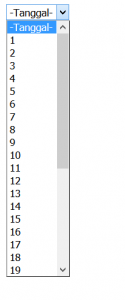
Di script diatas saya merancang variable bagi nilai awal dan saya looping dengan menggunakan for seperti di umumnya. Oke apabila telah seperti diatas silahkan coba teman-teman jalankan/run dibrowser yang teman-teman gunakan. Seandainya benar karenanya hasilnya akan seperti di gambar dibawah ini :
Oke kalau semacam itu lumayan hingga disini pembahasan kali ini mengenai Cara Membangun Looping Tanggal dengan Javascript. Bagi pengembangannya silahkan teman-teman coba dengan referensi seperti diatas dan hingga bertemu dipembahasan berikutnya mengenai looping javascript.
Demikianlah dan Terimakasih.
Sumber https://kursuswebsite.org