Cara Membuat Menu Dropdown Menggunakan Pure CSS
Halo teman-teman jumpa lagi di panduan Source Code Aplikasi, di panduan kali ini saya akan menjelaskan Cara Membangun Fitur Dropdown Menggunakan Pure CSS, Dropdown Fitur pun sering digunakan di blog atau pun blog, cara kerja dari dropdown ini yaitu ketika kursor kita arah kan di fitur tersebut karenanya akan muncul pilihan-pilhan atau menu-menu yang lainnya, bagi membangun fitur dropdown kali ini kita menggunakan sebuah framework CSS yang bernama Pure CSS.
Oke teman-teman tanpa berlama-lama kita seketika saja masuk kestudy casenya mengenai Cara Membangun Fitur Dropdown Menggunakan Pure CSS, Bagi membangun fitur dropdown menggunakan pure CSS ini teman-teman dapat mengikuti step by step seperti dibawah ini.
Langkah pertama-tama silahkan teman-buka text editornya dan silahkan teman-teman simpan script dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>Untitled Document</title>
<link rel=stylesheet href=https://unpkg.com/purecss@0.6.2/build/pure-min.css integrity=sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD crossorigin=anonymous>
</head>
<div class=pure-menu pure-menu-horizontal>
<ul class=pure-menu-list>
<li class=pure-menu-item pure-menu-selected><a href=# class=pure-menu-link>fitur 1</a></li>
<li class=pure-menu-item pure-menu-selected><a href=# class=pure-menu-link>fitur 2</a></li>
<li class=pure-menu-item pure-menu-has-children pure-menu-allow-hover>
<a href=# id=menuLink1 class=pure-menu-link>fitur 3</a>
<ul class=pure-menu-children>
<li class=pure-menu-item><a href=# class=pure-menu-link>fitur 1</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>fitur 2</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>fitur 3</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>fitur 4</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>fitur 5</a></li>
</ul>
</li>
<li class=pure-menu-item pure-menu-selected><a href=# class=pure-menu-link>fitur 4</a></li>
<li class=pure-menu-item pure-menu-selected><a href=# class=pure-menu-link>fitur 5</a></li>
</ul>
</div>
<body>
</body>
</html>
Di file index.html kita menggunakan sebuah script seperti dibawah ini,
<link rel=stylesheet href=https://unpkg.com/purecss@0.6.2/build/pure-min.css integrity=sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD crossorigin=anonymous>
Script tersebut berfungsi bagi mengambil file CSS yang terdapat di pure CSS, atau teman-teman dapat mengunduh file Pure CSSnya di https://purecss.io/
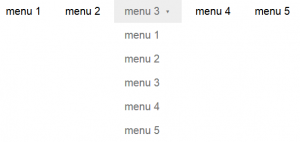
Berikutnya silahkan disave file index.html nya, bila kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini.
Di gambar diatas bila kita arahkan kursor di fitur 3, karenanya akan muncul menu-menu yang lainya.
Bagaimana teman-teman lumayan gampang bukan Cara Membangun Fitur Dropdown Menggunakan Pure CSS-nya, demikianlah dulu panduan saya kali ini tenang Cara Membangun Fitur Dropdown Menggunakan Pure CSS semoga bermanfaat
Terimakasih
Sumber https://kursuswebsite.org