Cara Membuat Scroll Horizontal Menu Menggunakan Pure CSS
Halo teman-teman jumpa lagi di panduan Source Code Aplikasi, nah di panduan kali ini kita akan membahas mengenai Cara Merancang Scroll Horizontal Fitur Menggunakan Pure CSS, seperti yang kita ketahui Pure CSS adalah sebuah sebuah Framework CSS yang digunakan bagi pembuat project-project laman, di Pure CSS pun terdapat beberapa fitur seperti, merancang layout laman menjadi memiliki tampilan yang dinamis, merancang fitur, form, tombol, table, dan lain-lain namun di pembahasan kali ini kita akan Scroll Horizontal Fitur Menggunakan Pure CSS.
Bagi merancang Scroll Horizontal Fitur Menggunakan Pure CSS, disini kita menggunakan sebuah class “pure-menu pure-menu-horizontal pure-menu-scrollable” yaitu berfungsi selaku horizontal menunya.
Oke teman-teman kita seketika saja masuk kestudy casenya mengenai Cara Merancang Scroll Horizontal Fitur Menggunakan Pure CSS. Langkah pertama-tama bagi merancang Scroll Horizontal Fitur yaitu silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>Cara Merancang Scroll Horizontal Fitur Menggunakan Pure CSS</title>
<link rel=stylesheet href=style.css>
<link rel=stylesheet href=https://unpkg.com/purecss@0.6.2/build/pure-min.css integrity=sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD crossorigin=anonymous>
</head>
<body>
<div class=pure-menu pure-menu-horizontal pure-menu-scrollable>
<a href=# class=pure-menu-link pure-menu-heading>Fitur</a>
<ul class=pure-menu-list>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 1</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 2</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 3</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 4</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 5</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 6</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 7</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 8</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 9</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 10</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 11</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 12</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 13</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 14</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Fitur 15</a></li>
</ul>
</div>
</body>
</html>
Langkah berikutnya kita akan merancang sebuah kembangkan bagi css nya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
.pure-menu-item {
height:8% !important;
}
.pure-menu-horizontal{
width: 50% !important;
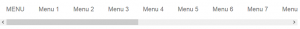
}Bagi melihat hasilnya silahkan teman-teman save segala file yang telah kita nasukan kedalam text editornya, dan seandainya kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini.
Bagainama teman-teman lumayan gampang bukan Cara Merancang Scroll Horizontal Fitur Menggunakan Pure CSS, sekianlah dulu panduan saya kai ini mengenai Cara Merancang Scroll Horizontal Fitur Menggunakan Pure CSS.
Semoga bermanfaat
Terimakasih
Sumber https://kursuswebsite.org