Cara Membuat Scroll Menu Menggunakan Pure CSS
Halo teman-teman di panduan kali ini saya akan menjelaskan Cara Merancang Scroll Fitur Menggunakan Pure CSS, seperti yang kita ketahui Pure CSS adalah diantara framework dari CSS, nah bagi membangun Scroll Fitur menggunakan Pure CSS tak lah sulit teman-teman dapat mengikuti step by step yang terdapat dibawah ini.
Oke teman teman kita seketika saja masuk ke study casenya mengenai Cara Merancang Scroll Fitur Menggunakan Pure CSS, yaitu langkah pertama-tama yang mesti teman-teman lakukan yaitu silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!DOCTYPE html>
<html>
<head>
<title>Cara Merancang Scroll Fitur Menggunakan Pure CSS</title>
<link rel=stylesheet href=https://unpkg.com/purecss@0.6.2/build/pure-min.css integrity=sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD crossorigin=anonymous>
<style>
.modifikasi {
height: 300px;
width: 150px;
border: 1px solid gray;
border-radius: 4px;
margin:15px;
}
.pure-menu-item{height:35px !important;}
</style>
</head>
<body>
<div class=pure-menu pure-menu-scrollable modifikasi>
<a href=# class=pure-menu-link pure-menu-heading>Google</a>
<ul class=pure-menu-list>
<li class=pure-menu-item><a href=# class=pure-menu-link>Home</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>News</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Document</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Video</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Poto</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Autos</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Search</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Movies</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Business</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>forum</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Contact</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Shop</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>About</a></li>
<li class=pure-menu-item><a href=# class=pure-menu-link>Support</a></li>
</ul>
</div>
</body>
</html>
Di script diatas kita menggunakan CDN yang terdapat di Pure CSS nya seperti dibawah ini
<link rel=stylesheet href=https://unpkg.com/purecss@0.6.2/build/pure-min.css integrity=sha384-UQiGfs9ICog+LwheBSRCt1o5cbyKIHbwjWscjemyBMT9YCUMZffs6UqUTd0hObXD crossorigin=anonymous>
atau teman-teman dapat mengunduh file Pure CSS nya seketika di https://purecss.io dan di script diatas kita menggunakan sebuah class “pure-menu pure-menu-scrollable custom-restricted” yang berfungsi selaku scroll menunya, dan di script diatas masih banyak lagi class-class yang adalah bawaan dari Pure CSS nya dan bagi memahami class-class tersebut teman-teman dapat lihat seketika di https://purecss.io.
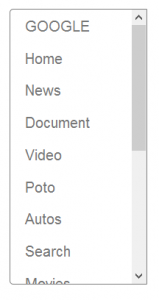
Berikutnya silahkan teman-teman save script yang terdapat diatas, apabila kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini.
Nah bagai mana teman-teman lumayan gampang bukan Cara Merancang Scroll Fitur Menggunakan Pure CSS nya, sekianlah dulu panduan saya kali ini mengenai Cara Merancang Scroll Fitur Menggunakan Pure CSS, semoga bermanfaat
terimakasih.
Sumber https://kursuswebsite.org