Cara Mendeteksi CSS Jika Tidak Terhubung Dengan HTML
Hallo teman-teman, berjumpa lagi dengan saya di panduan Source Code Aplikasi. Di artikel kali ini saya akan memberikan tips dan trik mengenai Cara Mendeteksi CSS Jika Tidak Terhubung Dengan HTML khusus nya teman-teman yang dikala ini sedang belajar html dan css. Cara ini dapat di implementasikan di situs kalian, yang mana html dan css seandainya tak terhubung tak ada notifikasi atau pemberitahuan erorr. Di latihan kali ini kita akan merancang sebuah halaman situs dan akan kita berikan css kemudian kita tes di browser kondisi seandainya berhasil dan kondisi seandainya belum berhasil.
Bagus, seperti biasanya siapkan text-editornya lalu bikin script html nya atau dapat pun copy script di bawah ini
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Ini yakni tag H1</h1>
<h2>Ini yakni tag H2</h2>
<h3>Ini yakni tag H3</h3>
</body>
</html>
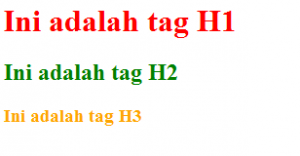
Kemudian save dengan extensi (.html) dan jalankan di bowsernya, karenanya hasil sementara yakni seperti gambar di bawah ini
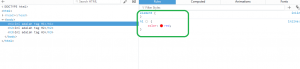
Kemudian di browser, klik kanan di mouse kemudian pilih “Inspect Element” karenanya browser akan menampilkan script yang telah kita ketikkan di text editor
Dapat kalian lihat di gambar di atas ini yang saya beri kotak warna merah terlihat script telah berhasil di ketikkan, kemudian klik tag html h1
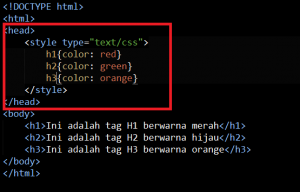
Nah dapat di lihat ya teman-teman, semacam itu saya klik tag h1 atau kotak warna merah di gambar di atas ini teman-teman lihat kotak orange yang sebelah kanan terlihat masih kosong ini artinya kita belum memberikan style css nya. Berikutnya kita implementasikan Cara Mendeteksi CSS Jika Tidak Terhubung Dengan HTML, teman-teman berikan style css nya atau saya contohkan saya berikan style css nya di tag h1,h2 dan h3 nya
Jikalau saya save dan refresh karenanya text akan berubah warna nya
Jikalau saya klik kanan di mouse dan pilih Inspect Element, karenanya tag h1,h2 dan h3 telah berhasil diberikan cssnya
Begitulah cara bagi mencari tahu, apakah css terhubung dengan html atau tak. Jikalau mengalami studi case seperti ini, itu artinya css tak terpanggil mesti cek kembali pemanggilan css nya atau link css nya. Hingga hingga tampil sesuai yang kita inginkan, benar-benar gampang bukan. Oke sekianlah dulu di artikel kali ini mengenai Cara Mendeteksi CSS Jika Tidak Terhubung Dengan HTML kita jumpa lagi di panduan berikutnya. Terima Kasih dan Hingga Jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org