Membuat Chatbox Dengan HTML dan CSS
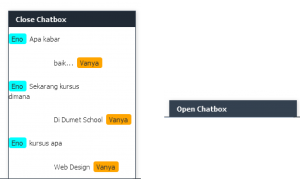
Hay teman-teman, kembali lagi dengan saya di panduan Source Code Aplikasi yang memberikan pembelajaran antara lain tips dan trik pada dunia situs. Di artikel kali ini saya akan memberikan tips dan trik bagaimana caranya Membuat Chatbox Dengan HTML dan CSS, sering kita jumpai di dikala kita online di facebook ada chatbox di pojok kanan bawah bagi kita chat kepada teman facebook lainnya yang mana ketika di klik box akan mucul dan ketika klik kembali box akan ke hide. Nah latihan kali ini kita akan mencoba membuatnya menggunakan HTML dan CSS, berikut ini ialah demo gambar nya.
Seperti yang kalian lihat di gambar di atas, mirip sekali dengan chatbox yang terdapat di facebook. Bagus sekarang ini kita akan Membuat Chatbox Dengan HTML dan CSS seperti demo gambar di atas ini, seperti biasanya teman-teman siapkan text editornya kemudian copy script html nya di bawah ini
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Chat Box</title>
</head>
<body>
<div class=chat-box>
<input type=checkbox>
<label data-expanded=Close Chatbox data-collapsed=Open Chatbox></label>
<div class=chat-box-content>
<p id=p1><span>Eno</span>Apa kabar</p>
<p id=p2>bagus...<span>Vanya</span></p>
<p id=p1><span>Eno</span>Sekarang ini kursus dimana</p>
<p id=p2>Di Source Code Aplikasi<span>Vanya</span></p>
<p id=p1><span>Eno</span>kursus apa</p>
<p id=p2>Web Design<span>Vanya</span></p>
</div>
</div>
</body>
</html>
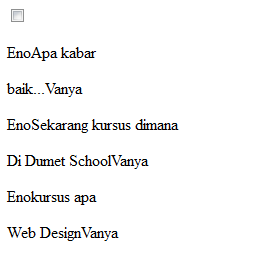
Lalu save dengan nama index.html, dan jalankan di browsernya. Karenanya hasil sementara seperti gambar di bawah ini
Langkah berikutnya tambahkan style css nya bagi mengatur script HTML yang tadi kita telah bikin
<style type=text/css>
.chat-box {
font:normal normal 11px/1.4 Tahoma,Verdana,Sans-Serif;
color:#333;
width:200px; /* Chatbox width */
border:1px solid #344150;
border-bottom:none;
background-color:white;
position:fixed;
right:10px;
bottom:0;
z-index:9999;
-webkit-box-shadow:1px 1px 5px rgba(0,0,0,.2);
-moz-box-shadow:1px 1px 5px rgba(0,0,0,.2);
box-shadow:1px 1px 5px rgba(0,0,0,.2);
}
.chat-box > input[type=checkbox] {
display:block;
margin:0 0;
padding:0 0;
position:absolute;
top:0;
right:0;
left:0;
width:100%;
height:26px;
z-index:4;
cursor:pointer;
opacity:0;
filter:alpha(opacity=0);
}
.chat-box > label {
display:block;
height:24px;
line-height:24px;
background-color:#344150;
color:white;
font-weight:bold;
padding:0 1em 1px;
}
.chat-box > label:before {content:attr(data-collapsed)}
.chat-box .chat-box-content {
/* padding:10px; */
display:none;
}
/* hover state */
.chat-box > input[type=checkbox]:hover + label {background-color:#404D5A}
/* checked state */
.chat-box > input[type=checkbox]:checked + label {background-color:#212A35}
.chat-box > input[type=checkbox]:checked + label:before {content:attr(data-expanded)}
.chat-box > input[type=checkbox]:checked .chat-box-content {display:block}
#p1{float:left; width: 64%;}
#p1 span{background: aqua; margin-right: 5px; border-radius: 3px; padding: 2px 5px}
#p2{float: right;width: 64%;}
#p2 span{background: orange; margin-left:5px; border-radius: 3px; padding: 2px 5px}
</style>
Paste kan css nya di pada tag <head>, bila telah save dan refresh di browsernya. Karenanya Chatbox berhasil kita bikin, di tampilan awal seperti gambar di bawah ini
Ketika di klik hover akan di jalankan oleh label yang kita atur di pada CSS nya
Seperti yang teman-teman tahu, input checkbox ialah mendasar dari klik tersebut yang kemudian di kustom dan di berikan hover supaya ketika ada content di dalamnya otomatis box akan menyesuaikan content nya.
Gampang sekali bukan, oke demikian dulu di tips dan trik kali ini mengenai Membuat Chatbox Dengan HTML dan CSS. Kita jumpa lagi di artikel berikutnya, semoga menjadi inspirasi bagi teman-teman yang dikala ini sedang mencoba berexperimen di pada HTML dan CSS.
Terima Kasih dan Hingga Jumpa 🙂
Sumber https://kursuswebsite.org