Membuat Input Datepicker Dengan Menggunakan Jquery Plugin
Di tuturial kali ini kamu akan belajar bagaimana cara merancang input datepicker dengan menggunakan jquery datepicker plugin.
Hallo semuanya kembali lagi di artikel panduan Source Code Aplikasi, kali ini saya akan membahas pemakaian jquery plugin yaitu merancang input datepicker dengan menggunakan jquery datepicker plugin.
Datepicker berfungsi bagi mengambil tanggal bulan, dan tahun , bagi membuatnya banyak caranya dapat manual atau menggunakan jquery, nah di sini saya akan menggunakan jquery.
sebelum itu silakan unduh jquery pluginya di sini
setelah di unduh kita akan mencoba membuatnya :
HTML
<!doctype HTML>
<html>
<head>
<title>add class</title>
<script type=text/javascript src=http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js></script>
<link rel=stylesheet type=text/css href=css/jquery.datepick.css>
<script type=text/javascript src=js/jquery.plugin.js></script>
<script type=text/javascript src=js/jquery.datepick.js></script>
</head>
<body>
<input type=text id=date>
<script>
$('#date').datepick();
</script>
</body>
</html>
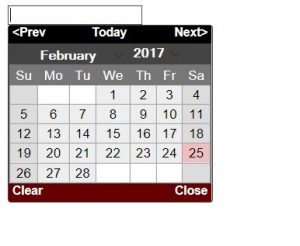
setelah kalian bikin html dan javascriptnya, kini coba jalankan dan hasilnya akan seperti ini :
input datenya akan menjadi lebih bagus dan menarik, oke seperti itulah tadi panduan mengenai merancang input datepicker dengan menggunakan jquery datepicker plugin. Hingga bertemu di artikel berikutnya.
Sumber https://kursuswebsite.org