Mengenal Lebih dalam Property Order pada CSS3
Hallo teman-teman, Bertemu kembali dengan saya dan masih diwebsite ini. Seperti biasanya ya teman-teman, semoga masih diberikan medis dan kebahagiaan agar dapat kembali semangat pada mencari informasi atau ingin mengupgrade skill didunia situs terutama pada hal desain situs.
Di kesempatan kali ini saya akan membahas mengenai Mengenal Lebih pada Property Order di CSS3. Property order di CSS3 ini adalah sebuah property dimana fungsinya bagi menentukan sebuah urutan element secara flexible.
Bagi lebih jelasnya mari kita seketika praktek saja ya teman-teman, pertama-tama jalankan/run text-editor yang teman-teman gunakan, kemudian ketiklah/copy script HTML dibawah ini :
<div class=container>
<div class=green>1</div>
<div class=yellow>2</div>
<div class=red>3</div>
</div>
Jikalau telah, langkah berikutnya teman-teman masukan style CSS nya seperti dibawah ini :
<style>
.container {
height: 200px;
font: bold 35px/200px sans-serif;
text-align: center;
color: white;
display: flex;
}
.container div {
width: 300px;
flex: auto;
}
.green {
background: green;
order: 3;
}
.yellow {
background: yellow;
order: 2;
}
.red {
background: red;
order: 1;
}
</style>
Oke lanjut, Jikalau telah dengan HTML dan CSSnya karenanya hasil dari kedua script/code diatas akan menjadi seperti di dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Property Order</title>
<style>
.container {
height: 200px;
font: bold 35px/200px sans-serif;
text-align: center;
color: white;
display: flex;
}
.container div {
width: 300px;
flex: auto;
}
.green {
background: green;
order: 3;
}
.yellow {
background: yellow;
order: 2;
}
.red {
background: red;
order: 1;
}
</style>
</head>
<body>
<div class=container>
<div class=green>1</div>
<div class=yellow>2</div>
<div class=red>3</div>
</div>
</body>
</html>
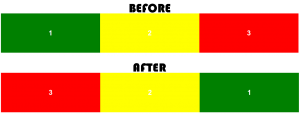
Setelah memasukan script HTML dan CSS sesuai di step-step diatas karenanya langkah berikutnya teman-teman hanya tinggal menjalankan/run dibrowser yang teman-teman gunakan, jikalau benar karenanya hasilnya akan sama seperti di gambar dibawah ini :
Perhatikan di gambar hasil diatas ya teman-teman, digambar tersebut ada before yang adalah hasil dari code diatas sebelum menggunakan property order (default). Sedangkan yang after merukapan hasil dari code diatas yang telah menggunakan property order. Jadi kurang lebihnya seperti demikianlah manfaat dari property order di CSS3. Silahkan teman-teman mengambil kesimpulannya sendiri dari contoh diatas.
Oke kalau seperti itu lumayan demikianlah pembahasan kali ini mengenai Mengenal Lebih pada Property Order di CSS3 semoga dapat bermanfaat bikin teman-teman dan hingga bertemu dipembahasan berikutnya.
Terimakasih
Sumber https://kursuswebsite.org