Mengenal Tag Element Pada HTML
Hallo semuanya masih bersama saya di artikel panduan Source Code Aplikasi, kali ini saya akan kembali membahas mengenai HTMl yaitu kali ini mengenal tag element <bdi> di html.
bdi ialah kepanjangan dari Bi-Directional Isolation yang berarti isolasi dua arah.
HTML element <bdi> digunakan bagi mengisolasi diri kepada arah tulisan yang mungkin berbeda dari element lain di sekitarnya.
kita telah banyak mengetahui kalau tipe tulisan dari beberbagai negara dan bangsa betul-betul lah bermacam-macam, kita ambil contoh saja tulisan indonesia arah tulisanya dari kiri ke kanan dan arab dari kanan ke kiri, seandainya kita menuliskan tulusan indonesia dan arab pada satu kalimat karenanya hasilnya akan berantakan arah tulisanya nah gunanya element BDI ini ialah bagi mengcontrol secara auto sesuai dengan arah tulisanya.,
Pemakaian bdi element betul-betul bermanfaat ketika mengumpulkan nama user yang beragam bahasa dan tulisan tanpa dipahami arah tulisanny
setelah kita mengetahui dan mengenal <bdi> mari kita coba membuatnya dengan code html berikut :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Demo</title>
</head>
<body>
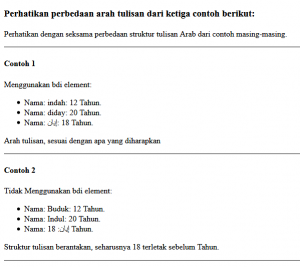
<h3>Perhatikan perbedaan arah tulisan dari ketiga contoh berikut:</h3>
<p>
Perhatikan dengan seksama perbedaan struktur tulisan Arab dari contoh masing-masing.
</p>
<hr />
<h4>Contoh 1</h4>
<p>Menggunakan bdi element:</p>
<ul>
<li>Nama: <bdi>indah</bdi>: 12 Tahun.</li>
<li>Nama: <bdi>diday</bdi>: 20 Tahun.</li>
<li>Nama: <bdi>إيان</bdi>: 18 Tahun.</li>
</ul>
<p>Arah tulisan, sesuai dengan apa yang diinginkan </p>
<hr />
<h4>Contoh 2</h4>
<p>Tak Menggunakan bdi element:</p>
<ul>
<li>Nama: <bdi>Buduk</bdi>: 12 Tahun.</li>
<li>Nama: <bdi>Indul</bdi>: 20 Tahun.</li>
<li>Nama: إيان: 18 Tahun.</li>
</ul>
<p> Struktur tulisan berantakan, seharusnya 18 terletak sebelum Tahun.</p>
<hr />
</body>
</html>
oke penjelasanya ialah apabila secara default tulisan dengan element <p> ialah satu arah left-to-right dengan di tambahkanya element <bdi> tulisan arab tak akan ikut terbawa element <p> tetapi menjadi right-to-left.
oke seperti seperti itulah tadi artikel mengenai mengenal tag element <bdi> di html , hingga bertemu di artikel berikutnya .
Sumber https://kursuswebsite.org