Cara Custom Pop Up Menu Dengan Plugins Jquery
Berjumpa kembali dengan saya Eno di panduan Source Code Aplikasi, kemarin kita telah belajar mengenai Cara Membuat Pop Up Menu Dengan Plugins Jquery bagi teman – teman dapat lihat di artikel kemarin karena kali ini kita akan belajar Cara Custom Pop Up Menu Dengan Plugins Jquery dimana kita akan kustom fitur menjadi 2 tampilan screen shoot nya di bawah ini
Nah dapat kalian lihat di kedua gambar di atas ini, nanti kita kustom seperti gambar di atas. Teman – teman pastikan telah membaca tips dan trik sebelumnya, atau dapat pun kalian unduh file nya disini bagi memperoleh file nya kemudian extract karenanya akan memperoleh file nya seperti gambar di bawah ini
Jalankan index.html nya karenanya akan tampil seperti gambar di bawah ini
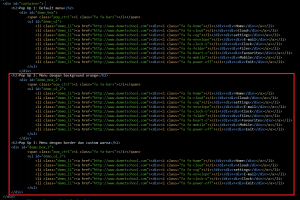
Berikutnya kita akan implementasikan Cara Custom Pop Up Menu Dengan Plugins Jquery, teman – teman buka file index.html di text editor nya lalu tambahkan script html nya di bawah ini
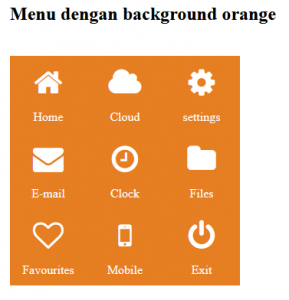
<h2>Pop Up 2: Fitur dengan background orange</h2>
<div id=demo_box_2>
<span class=pop_ctrl><i class=fa fa-bars></i></span>
<ul id=demo_ul_2>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-home></i></div><div>Home</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cloud></i></div><div>Cloud</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cog></i></div><div>settings</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-envelope></i></div><div>E-mail</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-clock-o></i></div><div>Clock</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-folder></i></div><div>Files</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-heart-o></i></div><div>Favourites</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-mobile></i></div><div>Mobile</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-power-off></i></div><div>Exit</div></a></li>
</ul>
</div>
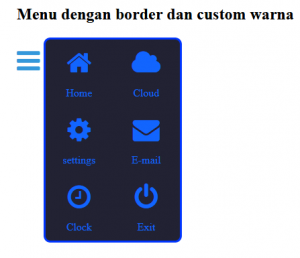
<h2>Pop Up 3: Fitur dengan border dan kustom warna</h2>
<div id=demo_box_3>
<span class=pop_ctrl><i class=fa fa-bars></i></span>
<ul id=demo_ul_3>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-home></i></div><div>Home</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cloud></i></div><div>Cloud</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cog></i></div><div>settings</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-envelope></i></div><div>E-mail</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-clock-o></i></div><div>Clock</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-power-off></i></div><div>Exit</div></a></li>
</ul>
</div>
Pastekan tepat di atas tag tutup id container
Langkah berikutnya kita tambahkan Jquery nya bagi merancang kustom kedua fitur, teman – teman tambahkan script di bawah ini
$('#demo_box_2').popmenu({'background':'#e67e22','focusColor':'#c0392b','borderRadius':'0'});
$('#demo_box_3').popmenu({'width': '200px', 'background':'#223','focusColor':'#ee5','borderRadius':'10px', 'top': '70', 'left': '-40', 'color':'#1265fe','border':'3px solid #0035fe'});Dapat kalian lihat di gambar di atas ini yang saya beri kotak berwarna orange yaitu bagi kustom pop up fitur dengan background orange
Kemudian kotak yang berwarna merah yaitu fitur dengan border ungu, bila di save dan refresh di browsernya karenanya akan menghasilkan 3 buah fitur
Masing – masing fitur mempunyai tampilan yang berbeda, nah teman – teman nanti dapat di gunakan diantara fitur yang baru kita kustom di blog nya.
Bagus, demikian dulu di artikel kali ini mengenai Cara Custom Pop Up Menu Dengan Plugins Jquery. Kita jumpa lagi di artikel berikutnya, terimakasih dan hingga jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org