Cara Implementasi Form dan Tooltip pada Materialize
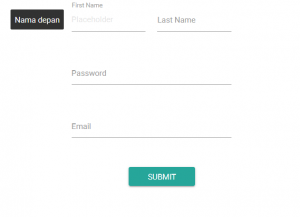
Sebelumnya kita telah membahas apa itu Materialize dan kegunaannya bagi membangun tampilan situs lebih menarik, di kesempatan kali ini saya akan memberikan tips dan trik bagaimana Cara Implementasi Form dan Tooltip Pada Materialize. Yaitu kita akan membangun sebuah form dan menggabungkan tooltip nya, teman – teman ikuti langkah – langkahnya ya. Tenang, seluruh tinggal copy paste saja sama seperti lazim kita membuatnya dengan bootstrap. Menurut saya framework Materialize lebih keren dibanding dengan framework css yang lainnya, dengan menggunakan ini telah seperti 3D bagi interface nya karena gabungan dari Javascript atau Jquery kita selaku designer tinggal atur saja delay atau isi class dan id nya saja. Bagus di bawah ini yakni gambar yang nanti kita akan bikin
Seperti yang teman – teman lihat di gambar di atas ini ketika cursor di arahkan form, karenanya tooltip akan muncul dan ketika di klik di input text akan di animate oleh Javascript atau Jquery. Selain itu pun terlihat lebih atraktif dengan adanya animasi text nya, oke dikala nya kita implementasikan Cara Implementasi Form dan Tooltip pada Materialize pertama-tama – tama unduh terlebih dahulu di situs resmi nya http://materializecss.com
Hingga menghasilkan file
Kemudian copy file yang terdapat di situs Materialize dan save di pada folder dengan nama index.html.
Berikutnya tambahkan script di bawah ini di pada tag <body>
<div class=container>
<div class=row>
<div class=col s3></div>
<form class=col s6>
<div class=row>
<div class=input-field col s3>
<input placeholder=Placeholder id=first_name type=text class=validate>
<label for=first_name>First Name</label>
</div>
<div class=input-field col s3>
<input id=last_name type=text class=validate>
<label for=last_name>Last Name</label>
</div>
</div>
<div class=row>
<div class=input-field col s6>
<input id=password type=password class=validate>
<label for=password>Password</label>
</div>
</div>
<div class=row>
<div class=input-field col s6>
<input id=email type=email class=validate>
<label for=email>Email</label>
</div>
</div>
<div class=row>
<div class=col s2></div>
<div class=input-field col s2>
<input id=submit type=submit class=waves-effect waves-light btn value=Submit>
</div>
<div class=col s2></div>
</div>
</form>
<div class=col s3></div>
</div>
</div>
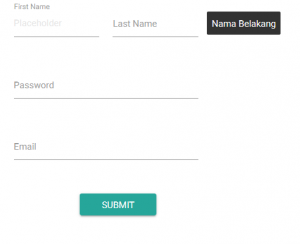
Langkah berikutnya kita akan menambahkan tooltipnya, teman – teman sisipkan class dan id di setiap tag input nya bagi memanggil dan mengatur tooltipnya. Atau dapat klik gambar di bawah ini dan lihat yang saya beri kotak berwarna merah
Berfungsi bagi singkronisasi tooltip dan delay Javascript atau Jquery nya, kali ini saya beri delay 200 supaya terlihat lebih bagus. Apabila telah, baru kita berikan Jquery nya
<script type=text/javascript>
$(document).ready(function(){
$('.tooltipped').tooltip({delay: 50});
});
</script>
Apabila telah, save dan jalankan di browsernya. Karenanya penyusunan form dan tooltip telah berhasil.
Bagaimana..? Gampang sekali bukan,,?
Bagus, lumayan sekianlah di tips dan trik kali ini mengenai Cara Implementasi Form dan Tooltip pada Materialize. Kita berjumpa kembali di artikel berikutnya, terimakasih dan hingga jumpa.
Semoga Bermanfaat 🙂
Sumber https://kursuswebsite.org