Cara Memasang Plugins Jquery UI Sortable
Apa itu plugin jquery UI, Plugin jQuery UI yaitu memberikan sistem pengurutan () bagi menyusun ulang unsur pada daftar atau grid menggunakan mouse. Sistem ini menjalankan sortability tindakan merujuk pada string operasi lulus selaku parameter pertama-tama. sistem ibarat mengurutkan sesuatu merujuk pada keinginan kita. Kita dapat merubah posisi objek sesuai yang kita inginkan. Bagi memasang/merancang plugins jquery UI sortable teman – teman mesti mengunduh library jquery dan jquery ui terlebih dahulu,
Cara memasang plugins jquery UI Sortable () sistem dapat digunakan pada dua wujud yang pertama-tama dapat menggunakan $(selector, context).sortable (options) Method dan cara yang kedua $(selector, context).sortable (“action”, [params]) Method’.
$ (Selector, konteks) .sortable (alternatif) Sistem
Sortable (alternatif) sistem menyatakan bahwa unsur HTML berisi unsur dipertukarkan. Alternatif parameter yaitu obyek yang menentukan perilaku unsur yang terlibat dalam rentang waktu penataan kembali. Oke itu tadi review singkat dari saya mengenai plugins jquery UI Sortable, sekarang ini lihat langkah saya berikutnya, saya akan memberikan contoh mengenai perancangan atau pemasangan Plugins Jquery UI Sortable. Pertama-tama saya akan merancang text HTML nya terlebih dahulu, silahkan amati text HTML yang saya bikin di bawah ini;
<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8>
<meta name=viewport content=width=device-width, initial-scale=1>
<title>jQuery UI Sortable - Default functionality</title>
<link rel=stylesheet href=//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css>
<link rel=stylesheet href=/resources/demos/style.css>
<script src=https://code.jquery.com/jquery-1.12.4.js></script>
<script src=https://code.jquery.com/ui/1.12.1/jquery-ui.js></script>
</head>
<body>
<ul id=sortable>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 1</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 2</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 3</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 4</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 5</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 6</li>
<li class=ui-state-default><span class=ui-icon ui-icon-arrowthick-2-n-s></span>Item 7</li>
</ul>
</body>
</html>
Oke kalau telah saya akan merancang internal CSS nya, sisipkan internal CSS berikut ini diantara tag <head> dan </head>, kenapa diantara tag <head> dan </head> karena kita menggunakan CSS internal,
<style>
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 1.4em; height: 18px; }
#sortable li span { position: absolute; margin-left: -1.3em; }
</style>
Oke kalau telah sekarang ini sisipkan kegunaan dari Sortable pada tag head, silahkan amati kegunaan nya di bawah ini;
<script>
$( function() {
$( #sortable ).sortable();
$( #sortable ).disableSelection();
} );
</script>
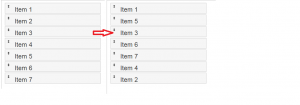
Oke kalau telah silahkan di save karenanya dari script di atas akan menghasilkan seperti gambar di bawah ini;
bagi lebih jelasnya silahkan lihat demo! , semoga dapat bermanfaat.
Sumber https://kursuswebsite.org