Cara Memberikan Background Gradient Pada Textarea
Textarea adalah sebuah sebuah inputan yang sering kita gunakan bagi memasukan sebuah text atau script, cara penulisan tag textarea yaitu <textarea>…</textarea>, selain textarea ada pun bagian terpenting yaitu background, karena Background adalah sebuah diantara komponen yang benar-benar urgen, dan umumnya background digunakan bagi mempercantik atau memperindah tampilan bagus itu tampilan laman ataupun tampilan yang lainya, sehingga pengunjung merasa nyaman di ketika membuka laman yang kita miliki. nah di panduan kali ini kita akan mencoba membangun Cara Memberikan Background Gradient Di Textarea.
Oke teman-teman kita seketika saja masuk ke study casenya mengenai Cara Memberikan Background Gradient Di Textarea. Langkah pertama-tama yaitu silahkan teman-teman buka text editornya apabila telah, kita akan membangun sebuah file index nya terlebih dahulu, dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>Cara Memberikan Background Gradient Di Textarea </title>
<link rel=stylesheet href=style.css>
</head>
<body>
<textarea name= id= cols=30 rows=10 placeholder=Silahkan Masukan Text class=color></textarea>
</body>
</html>
Setelah kita membangun file index.html berikutnya kita akan membangun file CSS nya bagi mengatur layout atau tampilan dari background gradient yang ingin kita bikin nanti, karena bagi merubah background biasanya menjadi background gradient kita menggunakan CSS 3 selaku property nya, nah bagi membangun file CSS nya silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
.color {
background: red;
background: -webkit-linear-gradient(left top, red, yellow);
background: -o-linear-gradient(bottom right, red, yellow);
background: -moz-linear-gradient(bottom right, red, yellow);
background: linear-gradient(to bottom right, red, yellow);
}Di file CSS diatas kita menggunakan sebuah property background: linear-gradient(to bottom right, red, yellow); yang berfungsi bagi mengatur background dari gradient nya, nah teman-teman dapat menganti warna gradient nya sesuai dengan yang teman-teman inginkan .
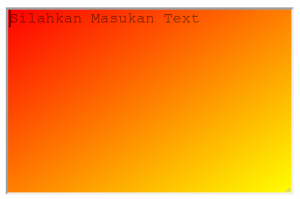
Seandainya script diatas kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini
Nah bagaimana teman-teman lumayan gampang bukan Cara Memberikan Background Gradient Di Textarea, sekianlah dulu panduan saya kali ini mengenai Cara Memberikan Background Gradient Di Textarea.
Semoga bermanfaat
Terimakasih.
Sumber https://kursuswebsite.org