Cara Memberikan Style Pada Tag Fieldset HTML dan CSS
Seperti yang kita ketahui didalam html 5 telah disediakan sebuah fitur bagi mempercantik atau memperindah tampilan form. Manfaat dari tag fieldset ini bagi mengelompokan beberapa objek form.
Sebelum kita masuk ke pembahasan ini, alangkah baiknya teman-teman terlebih dahulu membaca artikel saya mengenai fieldset disini :
Oke dan disini kita akan mulai membahas mengenai Cara Memberikan Style Di Tag Fieldset HTML dan CSS. pertama-tama teman-teman jalankan/run text-editor yang teman-teman gunakan. Kemudian ketiklah script HTML dibawah ini :
<html>
<head>
<meta charset=UTF-8>
<title>Style Tag Fieldset</title>
</head>
<body>
<fieldset>
<legend align=center>Form Login</legend>
<table>
<tr>
<td>Username : </td>
<td><input type=Text></td>
</tr>
<tr>
<td>Password : </td>
<td><input type=Password></td>
</tr>
<tr>
<td></td>
<td><input type=submit value=Login></td>
</tr>
</table>
</fieldset>
</body>
</html>
Jikalau telah, langkah berikutnya teman-teman masukan style CSS seperti dibawah ini :
<style>
fieldset{
width: 250px; /* lebar */
border-color: red; /* warna garis tepi */
box-shadow: 2px 2px 4px #333; /* bayangan */
}
</style>
Karenanya hasil dari kedua code/script diatas akan menjadi seperti dibawah ini :
<html>
<head>
<meta charset=UTF-8>
<title>Style Tag Fieldset</title>
<style>
fieldset{
width: 250px; /* lebar */
border-color: red; /* warna garis tepi */
box-shadow: 2px 2px 4px #333; /* bayangan */
}
</style>
</head>
<body>
<fieldset>
<legend align=center>Form Login</legend>
<table>
<tr>
<td>Username : </td>
<td><input type=Text></td>
</tr>
<tr>
<td>Password : </td>
<td><input type=Password></td>
</tr>
<tr>
<td></td>
<td><input type=submit value=Login></td>
</tr>
</table>
</fieldset>
</body>
</html>
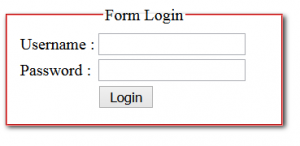
Script diatas menjelaskan bahwa tag fieldset tersebut kita memberikan ukuran lebar yaitu width dan memberikan warna merah di garis tepi dan pun memberikan efek bayangan. Karenanya hasilnya akan menjadi seperti di gambar dibawah ini :
Bagaimana ? gampang kan teman-teman. Jadi seperti begitulah contoh sederhana mengenai Cara Memberikan Style Di Tag Fieldset HTML dan CSS. silahkan teman-teman coba memodifikasinya sendiri sesuai keinginan teman-teman.
Oke kalau demikian itu lumayan demikianlah pembahasn kali ini mengenai Cara Memberikan Style Di Tag Fieldset HTML dan CSS. semoga bermanfaat dan hingga bertemu dipembahasan berikutnya.
Terimakasih
Sumber https://kursuswebsite.org