Cara Membuat Accordion Menu Sederhana Menggunakan CSS
Di sebuah laman Fitur Accordion selain digunakan bagi memperindah fitur dengan effect Accordion, Fitur Accordion pun mempunyai guna urgen diantaranya dapat menimalisir ruang dari sebuah halaman laman, sehingga tampilan laman yang kita miliki menjadi lebih dinamis, dan cara kerja dari accordion fitur yaitu ketika fitur pertama-tama kita klik karenanya secara otomatis fitur tersebut akan terbuka, dan fitur yang lainnya akan tertutup. Biar teman-teman tak penasaran di panduan kali ini kita akan membahas Cara Merancang Accordion Fitur Sederhana Menggunakan CSS.
Bagi Merancang Accordion Fitur kali ini kita akan menggunakan sebuah style CSS, bagi mengatur layout dan bagi membangun accordionnya. Cara Merancang Accordion Fitur Sederhana Menggunakan CSS langkah pertama-tama yang akan kita bikin yaitu file index dan berikutnya fie CSS bagi mengatur layout dan membangun accordionnya.
Kita seketika saja masuk kepada langkah yang pertama-tama yaitu membangun file index.html selaku strukturnya, dan bagi membangun file index.html silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>Untitled Document</title>
<link rel=stylesheet href=style.css>
</head>
<body>
<fitur>
<div class=accordion>
<div id=1 class=sub>
<h1><a href=#1>Fitur 1</a></h1>
<div>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
</p>
</div>
</div>
<div id=2 class=sub>
<h1><a href=#2>Fitur 2</a></h1>
<div>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
</p>
</div>
</div>
<div id=3 class=sub>
<h1><a href=#3>Fitur 3</a></h1>
<div>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
</p>
</div>
</div>
</div>
</fitur>
</body>
</html>
Berikutnya kita akan membangun file css dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
*{margin: 0; padding: 0}
body {font-family: arial;}
fitur{
margin:10px auto;
background: #6b80e8;
padding: 5px;
width: 500px;
border-radius: 15px;
}
fitur .sub {
padding: 10px;
background: #fff;
margin:5px;
}
fitur li a {
text-decoration: none;
}
fitur li a:hover {
text-decoration: underline;
}
fitur h1 a {
display: block;
font-size:15px;
margin:0px ;
}
fitur h1 a:hover {
text-decoration: underline;
}
fitur h1 + div {
height: 0;
overflow: hidden;
-webkit-transition: height 0s ease-in;
}
fitur :target h1 a {
text-decoration: none;
}
fitur :target h1 + div {
height: 10%;
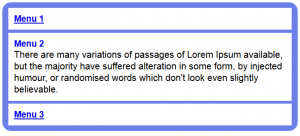
Kemudian silahkan di save segala filenya, seandainya kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini
Cara Merancang Accordion Fitur Sederhana Menggunakan CSS
Nah bagai mana teman-teman lumayan gampang bukan Cara Merancang Accordion Fitur Sederhana Menggunakan CSSnya, demikianlah dulu panduan kali ini mengenai Cara Merancang Accordion Fitur Sederhana Menggunakan CSS.
Semoga bermanfaat
Terimakasih.
Sumber https://kursuswebsite.org