Cara Membuat Kondisi switch case dengan Javascript
Hallo teman-teman, berjumpa kembali dengan saya Muhamad Rizal Hidayat (Murihat). Masih seperti biasanya diwebsite Source Code Aplikasi ini banyak sekali artikel yang bermanfaat pada memberikan panduan atau tips dan trik seputar laman dan semoga teman-teman dapat dengan gampang dan semangat pada mempelajari ilmu seputar laman.
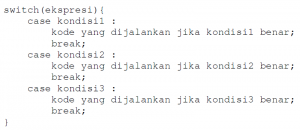
Di kesempatan kali ini saya akan membahas mengenai Cara Merancang Kondisi switch case dengan Javascript. Diartikel saya kali ini, saya harap teman-teman telah terlebih dahulu mengenal mengenai javascript dan juga logika kondisi if-else di javascript. Supaya agar dapat dengan gampang memahaminya karena konsep dan fungsinya tak jauh berbeda dengan if-else. Berikut ini contoh penulisan kondisi switch case di javascript :
Oke lumayan gampang dimengerti ya teman-teman, jadi seketika saja kita mulai mencobanya ya teman-teman, pertama-tama jalankan/run text-editor yang teman-teman gunakan. Kemudian ketiklah/copy script javascript dengan kondisi switch-case dibawah ini :
<html>
<head>
<meta charset=UTF-8>
<title>Switch Case Javascript</title>
</head>
<body>
<script>
var kendaraan = Motor; //nilai awal
switch(kendaraan){
case Mobil:
document.write(Kendaraan Kamu ialah Mobil);
break;
case Motor:
document.write(Kendaraan Kamu ialah Motor);
break;
case Bus:
document.write(Kendaraan Kamu ialah Bus);
break;
case Sepeda:
document.write(Kendaraan Kamu ialah Sepeda);
break;
}
</script>
</body>
</html>
Seandainya telah silahkan teman-teman simpan, dan silahkan teman-teman jalankan/run dibrowser yang teman-teman gunakan. Seandainya benar karenanya hasilnya akan terlihat seperti di gambar dibawah ini :
Bagaimana ? lumayan gampang ya teman-teman ?, oke jadi seperti demikianlah contoh basic Cara Merancang Kondisi switch case dengan Javascript. Silahkan teman-teman modifikasi dan berexperiment sesuai logika teman-teman dengan rujukan basic seperti diatas.
Oke kalau demikian itu lumayan sekianlah pembahasan kali ini mengenai Cara Merancang Kondisi switch case dengan Javascript. Semoga dapat bermanfaat bikin teman-teman dan hingga bertemu dipembahasan berikutnya.
Terimakasih
Sumber https://kursuswebsite.org