Cara Membuat List Detail Sederhana Dengan Angularjs
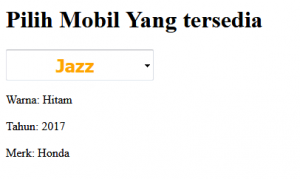
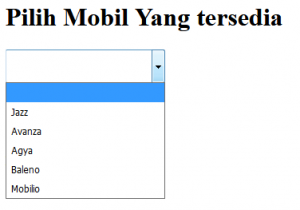
Di artikel kali ini saya akan memberikan tips dan trik bagaimana Cara Membuat List Detail Sederhana Dengan Angularjs, kita akan membangun sebuah option dan sekiranya pilih option tersebut akan muncul spesifikasi macam – macam mobil. Kita bikin dengan Angularjs yang mana Angularjs ini framework nya javascript. Dan pasti nya prosesnya benar-benar cepat atau tak ada load, dengan menggunakan Angularjs kita dapat gabungkan pun dengan PHP atau dengan yang lainnya. Bagus gambar di bawah ini yang akan nanti kita bikin
Dapat kalian lihat di gambar di atas, ketika pilih jenis mobil akan muncul spesifikasi dari mobil yang di pilih. Ini lazim di gunakan di blog jual beli mobil tetapi kita bikin lebih sederhana dulu, baru nanti sekiranya teman-teman telah menguasai dengan gampang memodifikasinya. Oke sekarang ini kita akan seketika implementasikan Cara Membuat List Detail Sederhana Dengan Angularjs, seperti lazim siapkan text editornya dan copy script html nya di bawah ini
<!DOCTYPE html>
<html>
<head>
<title>Cara Membangun List Detail Sederhana Dengan Angularjs</title>
</head>
<body>
<div>
<h1>Pilih Mobil Yang terdapat</h1>
<select></select>
</div>
</body>
</html>
Dan paste kan di text editor nya, lalu save dengan index.html. Kemudian tambahkan style css nya di bawah ini
select{padding: 5px; width: 200px; text-align: center; color:orange; font-weight: bold;font-size: 24px}Berikutnya kita akan berikan Angularjs nya, sebelum memulai teman – teman jangan lupa berikan library Angularjs nya di pada tag <head>. Kalian dapat ambil di blog resminya https://angularjs.org/
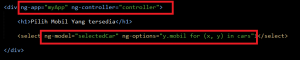
Nah baru kita berikan ng-app, ng-controller, dan ng-model, teman – teman sisipkan manfaat Angularjs nya di tag select dan tag div ikuti seperti gambar di bawah ini yang saya beri kotak berwarna merah
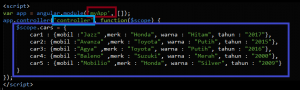
Berikutnya kita panggil ng-app dan ng-controller nya dan bikin list – list spesifikasi mobil nya
<script>
var app = angular.module('myApp', []);
app.controller('controller', function($scope) {
$scope.cars = {
car1 : {mobil :Jazz ,merk : Honda, warna : Hitam, tahun : 2017},
car2: {mobil :Avanza ,merk : Toyota, warna : Putih, tahun : 2015},
car3: {mobil :Agya ,merk : Toyota, warna : Putih, tahun : 2016},
car4: {mobil :Baleno ,merk : Suzuki, warna : Merah, tahun : 2000},
car5 : {mobil :Mobilio ,merk : Honda, warna : Silver, tahun : 2009}
}
});
</script>
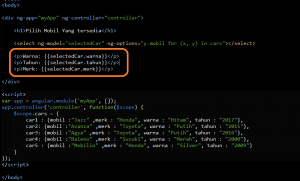
Berikutnya kita akan tampilkan, teman – teman tambahkan script bagi menampilkan nya seperti gambar di bawah ini yang saya beri kotak warna orange
Sekiranya telah, save dan jalankan di browser nya. Karenanya hasilkan seperti di bawah ini
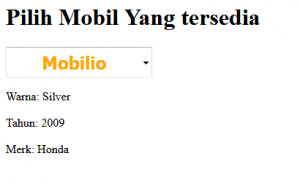
Sekiranya saya pilih diantara dari option akan muncul spesifikasinya
Betul-betul gampang bukan,,,?!?
Oke demikianlah dulu di panduan Source Code Aplikasi mengenai Cara Membuat List Detail Sederhana Dengan Angularjs, kita jumpa lagi di artikel berikutnya. Semoga Bermanfaat, hingga jumpa dan Terimakasih.
Sumber https://kursuswebsite.org