Cara Membuat Mega Menu Dengan Jquery
Hallo sobat seluruh nya, jumpa lagi dengan saya Eno di panduan Source Code Aplikasi. Di kesempatan kali ini saya akan memberikan tips dan trik mengenai Cara Membuat Mega Menu Dengan Jquery.
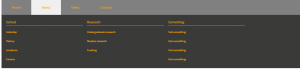
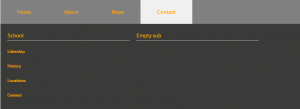
Apakah kalian pernah mendengar mega fitur pada perancangan design blog, mega fitur adalah sebuah fitur yang amat banyak di gunakan di sebuah blog. Selain menarik, tampilannya pun pun unik ketika di hover karenanya tampilan akan ada banyak fitur di pada nya, bagus di bawah ini yakni screen shoot nya yang nanti kita akan bikin
Seperti yang kalian lihat di gambar di atas ini, di pada hover mempunyai banyak fitur dan di pada hover pun dapat di berikan fitur menggunakan image. Dengan menggunakan Jquery mega fitur terlihat lebih menarik dan pun memiliki tampilan yang dinamis
Bagus sekarang ini kita akan implementasikan Cara Membuat Mega Menu Dengan Jquery, sebelum mulai teman – teman unduh terlebih dahulu Jquery nya dan css ionic.min.css nya.
Saya telah sediakan bagi kalian, tinggal di unduh disini bila telah extract file nya di pada satu folder. Kemudian seperti biasanya teman – teman siapkan text editor nya dan copy script html nya di bawah ini
<!doctype html>
<html class=no-js lang=en>
<head>
<meta charset=utf-8>
<meta http-equiv=x-ua-compatible content=ie=edge>
<title>Cara Membangun Mega Fitur Dengan Jquery</title>
<meta name=description content=>
<meta name=keywords content= />
<meta name=author content=Mario Loncarek>
<meta name=viewport content=width=device-width, initial-scale=1>
</head>
<body>
<div class=menu-container>
<div class=fitur>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Home</a></li>
<li><a href=http://sourcecodeaplikasi.info>About</a>
<ul>
<li><a href=http://marioloncarek.com>School</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Lidership</a></li>
<li><a href=http://sourcecodeaplikasi.info>History</a></li>
<li><a href=http://sourcecodeaplikasi.info>Locations</a></li>
<li><a href=http://sourcecodeaplikasi.info>Careers</a></li>
</ul>
</li>
<li><a href=http://sourcecodeaplikasi.info>Research</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Undergraduate research</a></li>
<li><a href=http://sourcecodeaplikasi.info>Masters research</a></li>
<li><a href=http://sourcecodeaplikasi.info>Funding</a></li>
</ul>
</li>
<li><a href=http://sourcecodeaplikasi.info>Something</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Sub something</a></li>
<li><a href=http://sourcecodeaplikasi.info>Sub something</a></li>
<li><a href=http://sourcecodeaplikasi.info>Sub something</a></li>
<li><a href=http://sourcecodeaplikasi.info>Sub something</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=http://sourcecodeaplikasi.info>News</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Today</a></li>
<li><a href=http://sourcecodeaplikasi.info>Calendar</a></li>
<li><a href=http://sourcecodeaplikasi.info>Sport</a></li>
</ul>
</li>
<li><a href=http://sourcecodeaplikasi.info>Contact</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>School</a>
<ul>
<li><a href=http://sourcecodeaplikasi.info>Lidership</a></li>
<li><a href=http://sourcecodeaplikasi.info>History</a></li>
<li><a href=http://sourcecodeaplikasi.info>Locations</a></li>
<li><a href=http://sourcecodeaplikasi.info>Careers</a></li>
</ul>
</li>
<li><a href=http://sourcecodeaplikasi.info>Empty sub</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
Pastekan di text editornya dengan nama fitur.html, berikutnya kita panggil link – link Jquery dan css nya yang telah di unduh
<link rel=stylesheet href=https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css>
<link rel=stylesheet href=css/style.css>
<link rel=stylesheet href=css/ionicons.min.css>
<link href='https://fonts.googleapis.com/css?family=Source+Sans+Pro:300' rel='stylesheet' type='text/css'>
<script src=https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js></script>
<script src=https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.0/jquery.min.js></script>
<script src=js/megamenu.js></script>
Dan berikutnya tambahkan script Jquery nya di bawah ini
<script>
window.Modernizr || document.write('<script src=js/vendor/modernizr-2.8.3.min.js></script>')
</script>
<script>
window.jQuery || document.write('<script src=js/vendor/jquery-1.12.0.min.js></script>')
</script>
Kalau telah save dan jalankan di browser nya, karenanya mega fitur berhasil di bikin
Gampang sekali bukan, oke demikianlah dulu di artikel kali ini mengenai Cara Membuat Mega Menu Dengan Jquery. Kita berjumpa kembali di panduan berikutnya, hingga jumpa dan terima kasih.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org