Cara Membuat Modal Bottom Dengan Framework Materialize
Apa itu Materialize,,?
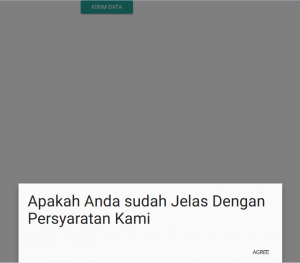
Materialize ialah framework html dan css pun dilengkapi dengan Javacsript, jadi tak heran output yang di hasilkan sangatkan keren. Perancangan tampilan situs parallax pun dapat di buatnya dengan framework ini. Hampir sama dengan framework html css lainnya, seperti bootstrap misalkan. Pengkodean Materialize pun pun lebih simple di bandingkan dengan bootstrap namun yang lebih populer ialah bootstrap karena memang telah ada sebelum Materialize. Kedepannya mungkin Materialize pun akan populer di kalangan web development karena betul-betul menarik fitur – fitur nya. Di kesempatan kali ini saya akan mencoba memberikan tips dan trik Cara Membuat Modal Bottom Dengan Framework Materialize, di ketika di klik karenanya modal atau pop up akan muncul dari bottom atau bawah monitor. Berikut ini ialah screen shoot nya yang nanti kita akan bikin
Karenanya ketika klik kirim data modal akan muncul, sebelum memulai teman – teman unduh terlebih dahulu di situs resminya http://materializecss.com/
Hingga memperoleh file seperti gambar di bawah ini
Kemudian copy script bagi index.html nya di situs resminya dan save pada satu folder, teman – teman klik Getting Started
dan dapatkan script seperti di bawah ini
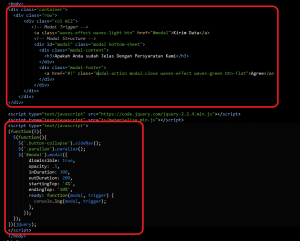
Langkah berikutnya kita akan implementasikan Cara Membuat Modal Bottom Dengan Framework Materialize, copy script di bawah ini
<div class=container>
<div class=row>
<div class=col m12>
<!-- Modal Trigger -->
<a class=waves-effect waves-light btn href=#modal>Kirim Data</a>
<!-- Modal Structure -->
<div id=modal class=modal bottom-sheet>
<div class=modal-content>
<h3>Apakah Kamu telah Jelas Dengan Persyaratan Kami</h3>
</div>
<div class=modal-footer>
<a href=#! class=modal-action modal-close waves-effect waves-green btn-flat>Agree</a>
</div>
</div>
</div>
</div>
</div>
Dan paste di pada tag <body>, berikutnya kita berikan Javascript dan Jquery nya
<script type=text/javascript>
(function($){
$(function(){
$('.button-collapse').sideNav();
$('.parallax').parallax();
$('#modal').modal({
dismissible: true,
opacity: .5,
inDuration: 300,
outDuration: 200,
startingTop: '4%',
endingTop: '10%',
ready: function(modal, trigger) {
console.log(modal, trigger);
},
});
});
})(jQuery);
</script>
Tambahkan script di atas ini tepat di bawah tag tutup container
Jikalau telah, save dan jalankan di browser nya. Karenanya hasilnya seperti gambar di bawah ini
Ketika di klik di button karenanya pop up modal akan muncul dari bottom
Gampang sekali bukan..??
Bagus, lumayan sekianlah di artikel kali ini mengenai Cara Membuat Modal Bottom Dengan Framework Materialize kita jumpa lagi di artikel berikutnya. Semoga bermanfaat 🙂
Termakasih dan Hingga Jumpa.
Sumber https://kursuswebsite.org