Cara Membuat Pop Up Menu Dengan Plugins Jquery
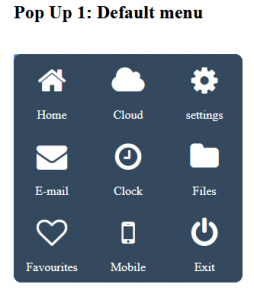
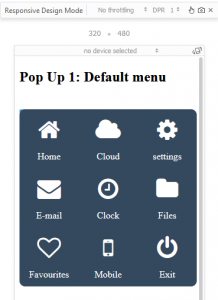
Seperti yang kita tahu Jquery yakni selaku pendukung tampilan laman lebih menarik dan atraktif, apakah kalian tahu dengan menggunakan plugins Jquery kita dapat merancang fitur – fitur yang betul-betul menarik. Di kesempatan kali ini saya akan memberikan tips dan trik mengenai Cara Membuat Pop Up Menu Dengan Plugins Jquery, dengan menggunakan plugins Jquery kita dapat merancang pop up fitur yang menarik dan memiliki tampilan yang dinamis. Berikut ini yakni screenshot nya
Bagus, sekarang ini kita akan mulai belajar Cara Membuat Pop Up Menu Dengan Plugins Jquery, sebelum memulai teman – teman unduh terlebih dahulu fontawesome nya atau dapat unduh disini
Dan unduh plugins Jquery nya di laman resminya di www.jquery.com atau dapat pun unduh disini, kemudian extract di satu folder yang nantinya pun kita akan save file di pada folder tersebut. Jangan lupa siapkan text editornya dan copy script html nya di bawah ini
<!doctype html>
<html lang=en>
<head>
<meta charset=UTF-8>
<meta name=viewport content=width=device-width, user-scalable=no>
<title>Cara Merancang Pop Up Fitur Dengan Plugins Jquery</title>
</head>
<body>
<div id=container>
<h2>Pop Up 1: Default fitur</h2>
<div id=demo_box>
<span class=pop_ctrl><i class=fa fa-bars></i></span>
<ul id=demo_ul>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-home></i></div><div>Home</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cloud></i></div><div>Cloud</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-cog></i></div><div>settings</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-envelope></i></div><div>E-mail</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-clock-o></i></div><div>Clock</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-folder></i></div><div>Files</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-heart-o></i></div><div>Favourites</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-mobile></i></div><div>Mobile</div></a></li>
<li class=demo_li><a href=http://www.sourcecodeaplikasi.info><div><i class=fa fa-power-off></i></div><div>Exit</div></a></li>
</ul>
</div>
</div>
</body>
</html>
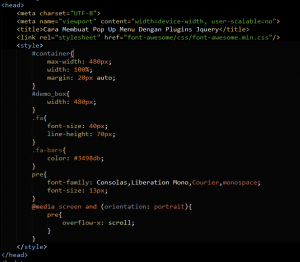
Dan tambahkan style css nya di bawah ini
<style>
#container{
max-width: 480px;
width: 100%;
margin: 20px auto;
}
#demo_box{
width: 480px;
}
.fa{
font-size: 40px;
line-height: 70px;
}
.fa-bars{
color: #3498db;
}
pre{
font-family: Consolas,Liberation Mono,Courier,monospace;
font-size: 13px;
}
@media screen and (orientation: portrait){
pre{
overflow-x: scroll;
}
}
</style>
Kemudian save dengan nama fitur.html, langkah berikutnya kita panggil font awesome
<link rel=stylesheet href=font-awesome/css/font-awesome.min.css/>
Langkah berikutnya kita panggil plugins Jquery nya dan panggil id html nya yaitu demo_box lalu berikan .popmenu()
<script src=jquery/jquery.min.js></script>
<script src=jquery/jquery.popmenu.js></script>
<script>
$(function(){
$('#demo_box').popmenu();
})
</script>
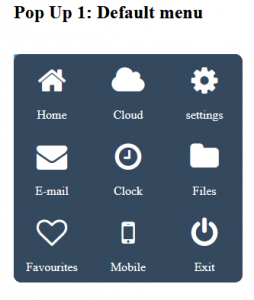
Jikalau telah save dan jalankan di browser nya, karenanya hasil nya seperti gambar di bawah ini
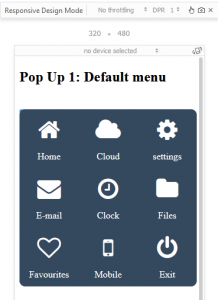
Dengan otomatis fitur akan memiliki tampilan yang dinamis karena kita berikan max-width: 480px; di css nya.
Betul-betul gampang bukan,,??
Oke, demikian dulu di artikel kali ini mengenai Cara Membuat Pop Up Menu Dengan Plugins Jquery, kita berjumpa kembali di artikel tips dan trik berikutnya. Hingga Jumpa dan Terima Kasih.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org