Cara Membuat Slider Menu Menggunakan CSS3
Fitur adalah bagian urgen dari sebuah laman, di fitur berisi link-link bagi mengarahkan user atau pengguna ke halaman tertentu, agar pengunjung dapat lebih gampang pada menentukan sebuah kategori atau mencari sebuah informasi, seandainya laman tak mempunyai fitur karenanya user atau pengunjung kesulitan bagi menentukan kategori yang ingin dicari. Cara kerja dari fitur slider yang kita bikin kali ini yaitu, ketika kursor kita arahkan ke fitur tersebut karenanya fitur tersebut akan bergeser, Slider fitur yang kita bikin kali ini pun dapat membangun laman kita lebih menarik, biar tak penasaran kita seketika saja masuk kestudy casenya mengenai Cara Membangun Slider Fitur Menggunakan CSS3.
Cara Membangun Slider Fitur Menggunakan CSS3 langkah pertama-tama kita akan membangun file indexnya terlebih dahulu, dan berikutnya kita akan membangun file CSS bagi mengatur style dari fitur tersebut, bagi membangun file indexnya silahkan teman-teman buka text editornya dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama index.html
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<title>Cara Membangun Slider Fitur Menggunakan CSS3</title>
<link rel=stylesheet href=style.css>
</head>
<body>
<div class=container>
<fitur>
<ul>
<li><a href=#>Home</a></li>
<li><a href=#>Galery</a></li>
<li><a href=#>News</a></li>
<li><a href=#>Video</a></li>
<li><a href=#>Contact</a></li>
<li><a href=#>Pengaturan</a></li>
</ul>
</fitur>
</div>
</body>
</html>
Setelah kita membangun file indexnya berikutnya kita akan membangun file CSSnya yang berfungsi bagi mengatur style dari fitur yang akan kita bikin, dan silahkan teman-teman simpan script yang terdapat dibawah ini dengan nama style.css
body {font-family:Arial; font-size: 15px;}
fitur{text-align: center;}
fitur ul li
{
-webkit-transition-duration: 800ms;
width: 150px;
border:1px solid #F2F2F2;
display: block;
}
fitur ul li:hover {margin-left: 40px;}
fitur ul li a
{
background-color: #050505;color: #afafaf;padding: 15px;
-webkit-transition-duration: 800ms, 800ms, 800ms, 800ms;
}
fitur ul li a:link, ul li a
{display:block; text-decoration:none;}
fitur ul li a:hover {background-color: #A9250D; color: #D8DFEA;padding-left: 30px;}
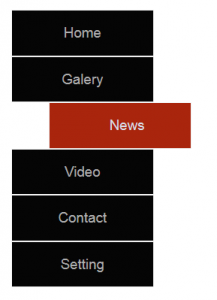
Berikutnya silahkan di save segala filenya, seandainya kita jalankan di browser karenanya akan terlihat hasilnya seperti dibawah ini.
Bagaimana teman-teman lumayan gampang bukan Cara Membangun Slider Fitur Menggunakan CSS3-nya, sekianlah dulu panduan saya kali ini mengenai Cara Membangun Slider Fitur Menggunakan CSS3,
Semoga bermanfaat
Terimakasih
Sumber https://kursuswebsite.org