Cara Membuat Tooltip Dengan Jquery UI
Apakah kalian tahu tooltip itu apa..?
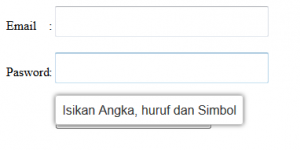
Tooltip di pada dunia laman adalah sebuah informasi kepada user bagi memberitahukan apa saja yang mesti di isi, di kesempatan kali ini saya akan memberikan tips dan trik mengenai bagaimana Cara Membuat Tooltip Dengan Jquery UI dimana sebuah tooltip yang nanti kita akan berikan di form input, dengan menggunakan Jquery UI akan benar-benar gampang dan cepat pembuatannya. Tooltip pun dapat di bikin dengan css lazim namun bagi pembuatannya akan benar-benar memakan waktu, dengan Jquery UI ini kita perlu sedikit kustom saja karna memang Jquery ini kita tinggal panggil saja library nya. Bagus, di bawah ini ialah screen shoot yang nanti kita akan bikin.
Dapat kalian lihat di gambar di atas ini, seperti itu cursor di arahkan di form input tooltip akan aktif dan muncul notifikasi. Oke kini kita akan implementasikan Cara Membuat Tooltip Dengan Jquery UI, seperti lazim teman – teman siapkan text editornya dan copy script html nya di bawah ini.
<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8>
<meta name=viewport content=width=device-width, initial-scale=1>
<title>Cara Membangun Tooltip Dengan Jquery UI</title>
</head>
<body>
<table>
<form>
<tr>
<td><label for=email>Email</label></td>
<td>:</td>
<td><input type=email id=email title=Cara Membangun Tooltip Dengan Jquery UI></td>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr>
<td><label for=password>Pasword</label></td>
<td>:</td>
<td><input type=password id=password title=Cara Membangun Tooltip Dengan Jquery UI></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type=submit value=Login></td>
</tr>
</form>
</table>
</body>
</html>
Kemudian save dengan tooltip.html, langkah berikutnya tambahkan css nya. Teman – teman dapat copy script css nya di bawah ini
<style>
label {display: inline-block; width: 50px;}
tr{margin-bottom: 50px;}
input{padding: 10px; width: 250px; margin-bottom: 10px}
title{float: right;}
input[type=submit]{width: 200px}
</style>
Pastekan di pada tag <head>, berikutnya kita akan memberikan Jquery UI nya. Jangan lupa library Jquery dan Jquery UI nya
<link rel=stylesheet href=http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css>
<link rel=stylesheet href=/resources/demos/style.css>
<script src=https://code.jquery.com/jquery-1.12.4.js></script>
<script src=https://code.jquery.com/ui/1.12.1/jquery-ui.js></script>
Kalau telah, tambahkan kegunaan ini
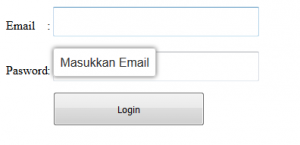
Kemudian save dan jalankan di browser nya, karenanya hasilnya seperti gambar di bawah ini
Bagaimana, benar-benar gampang bukan,,??
Oke lumayan demikianlah dulu di artikel kali ini mengenai Cara Membuat Tooltip Dengan Jquery UI, kita berjumpa lagi di panduan berikutnya. Semoga bermanfaat.
Terima Kasih dan Hingga Jumpa 🙂
Sumber https://kursuswebsite.org