Cara Mengatur Jarak Antar Kata Di CSS
Di panduan kali ini sahabat akan belajar bagaimana cara mengatur jarak antar kata huruf di css, di ketika penyusunan laman kita mesti mengatur semua sesuatu yang berkaitan mengenai laman tersebut.
Karena sebuah kedetailan di butuhkan oleh seorang programmer entah programmer laman, mobile ataupun desktop, mreka mesti memikirkan mulai dari warna , gambar, letak hingga jarak antar huruf atau kata .
mungkin untuk yang baru belajar membangun laman masih banyak properties-properties di CSS yang belum banyak mereka ketahui, diantara contohnya properties bagi mengatur jarak antar kata.
bagi mengatur jarak antar huruf di css menggunakan propery word-spacing, berikut contoh penggunaannya :
HTML
<div class=container>
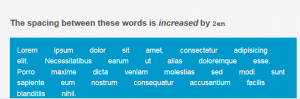
<h3>The spacing between these words is <em>increased</em> by <code>2em</code></h3>
<div class=words>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus earum ut alias doloremque esse. Porro maxime dicta veniam molestias sed modi sunt sapiente eum nostrum consequatur accusantium facilis blanditiis nihil.
</div>
</div>
CSS
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
line-height: 1.5;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.words {
background-color: #0099cc;
color: white;
padding: 1em;
word-spacing: 2em;
}
Hasilnya akan seperti ini :
Bagus begitulah tadi artikel panduan membahas mengenai cara mengatur jarak antar kata huruf di css , semoga dapat menambah pengetahuan yang ingin atau sedang belajar CSS.
Sumber https://kursuswebsite.org