Cara Menggunakan Plugin Jquery form validation
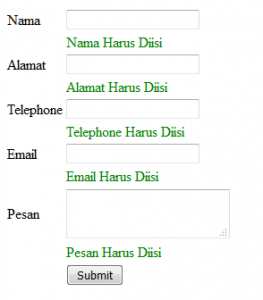
Banyak sekali plugin Jquery digunakan bagi mendukung tampilan laman lebih menarik dan interaktif, dari merancang slider, animasi, form validation. Di kesempatan kali ini saya akan memberikan tips dan trik bagaimana Cara menggunakan plugin Jquery form validation, dimana plugin ini lazimnya digunakan bagi validation bagi form input. Latihan kali ini kita akan merancang sebuah form sederhana dan kemudian kita akan memanggil plugin yang telah saya sediakan. Teman-teman dapat ikuti strategi di bawah ini, berikut ini yaitu demo gambar yang nanti kita akan bikin.
Seperti yang kalian lihat di gambar di atas ini, seandainya form tak di isi dan di klik submit karenanya akan keluar validation text yang berwarna hijau. Bagus, sekarang ini kita akan praktekkan Cara Menggunakan Plugin Jquery form validation. Seperti lazimnya teman-teman siapkan text editor nya dan copy script html nya di bawah ini
<html>
<head>
<title>Cara Menggunakan Plugin Jquery form validation</title>
</head>
<body>
<form id=formMahasiswa method=post>
<table>
<tr>
<td>Nama</td>
<td><input type=text name=nama id=nama class=required/></td>
</tr>
<tr>
<td>Tempat tinggal</td>
<td><input type=text name=Tempat tinggal id=Tempat tinggal class=required /></td>
</tr>
<tr>
<td>Telephone</td>
<td><input type=text name=Telephone id=Telephone class=required /></td>
</tr>
<tr>
<td>Email</td>
<td><input type=email name=Email id=Email class=required /></td>
</tr>
<tr>
<td>Pesan</td>
<td><textarea name=Pesan id=Pesan class=required ></textarea></td>
</tr>
<tr>
<td></td>
<td><input type=submit value=Submit/></td>
</tr>
</table>
</form>
</body>
</html>
Dan pastekan di text editornya, kemudian jalankan di browsernya. Karenanya hasil nya seperti gambar di bawah ini
Berikutnya kita akan memanggil plugin Jquery nya, teman-teman dapat unduh disini. Jikalau telah di unduh extract file dan panggil di pada tag head nya
Jikalau telah, tambah kan kegunaan Jquery nya bagi memanggil id=”formMahasiswa”
<script type=text/javascript>
$(document).ready(function(){
$(#formMahasiswa).validate();
});
</script>
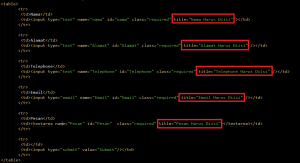
Berikutnya kita bikin text bagi menampilkan validationnya, teman-teman tambahkan title=”” di pada tag input, dapat lihat gambar di bawah ini
Teman-teman tambahkan title kedalam tag input seperti gambar di atas ini, text ini yang nanti akan muncul di browser. Langkah berikutnya kita berikan tag <label> atau <span> bagi menampung text yang kita berikan di title di tag input, kemudian kita hubungkan antara tag input dan <labe> / <span> dengan cara memanggil id di masing-masing tag input yaitu dengan memberikan for di label dan samakan nama yang terdapat di id dengan for, teman-teman dapat klik gambar di bawah ini bagi melihat penambahan script yang mesti di tambahkan.
Seperti yang saya berikan kotak berwarna orange yang mesti teman-teman tambahkan, dan saya beri kotak warna biru bagi menyamakan antara id dan for teman-taman pun samakan. Yang terakhir kita berikan css nya di pada tag head
<style type=text/css>
.error{
color: green;
}
</style>
Jikalau telah, save dan refresh di browsernya kemudian klik submit. Karenanya validation akan muncul, lalu input kan di form. Dan validation akan hilang seandainya form input di isikan text, gampang sekali bukan. Oke demikianlah dulu di artikel kali ini mengenai Cara Menggunakan Plugin Jquery form validation, Kita jumpa lagi di panduan Source Code Aplikasi berikutnya, terimakasih dan hingga jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org