Cara Penggunaan Operator Bersyarat Pada Javascript
Hallo teman-teman, berjumpa kembali dengan saya Muhamad Rizal Hidayat (Murihat). Masih seperti lazimnya diwebsite Source Code Aplikasi ini banyak sekali artikel yang bermanfaat pada memberikan panduan atau tips dan trik seputar situs dan semoga teman-teman dapat dengan gampang dan semangat pada mempelajari ilmu seputar situs.
Di Kesempatan kali ini saya akan membahas mengenai Cara Pemakaian Operator Bersyarat Di Javascript. Sebelum kita masuk ke pembahasan ini, alangkah baiknya teman-teman telah terlebih dahulu mengenal mengenai operator-operator yang lainya di javascript contohnya : operator logika, perbandingan, aritmatika dan lain-lain.
Oke seketika saja, disini saya akan membahas mengenai operator bersyarat, jadi operator bersyarat ini adalah sebuah sebuah operator kondisional guna mengevaluasi ekspresi pertama-tama bagi nilai benar atau salah dan kemudian mengeksekusi diantara dari dua pernyataan yang diberikan tergantung di hasil evaluasi.
Contoh basic syntax nya seperti di gambar dibawah ini :
Kalau teman-teman belum memahaminya, mari kita mulai mempraktekannya. Sekarang ini teman-teman jalankan/run text-editor yang teman-teman gunakan. Kemudian ketiklah atau copy script operator bersyarat javascript dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Operator Bersyarat Javascript</title>
</head>
<body>
Usia : <input type= name= id=usia placeholder=Masukan Usia Sahabat>
<p>Apakah Usianya telah mencukupi?</p>
<button onclick=myFunction()>Check Usia</button>
<p id=coba></p>
<script type=text/javascript>
function myFunction(){
var usia,periksa;
usia = document.getElementById(usia).value;
periksa =(usia<18)?Terlalu Muda:Telah Lumayan Umur; //namaVariable=(syarat1)?nilai1:nilai2;
document.getElementById(coba).innerHTML=periksa;
}
</script>
</body>
</html>
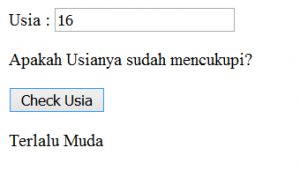
Di script diatas menjelaskan mengenai pengechekan usia. Kalau usia nya kurang dari 18 karenanya akan eksekusi “terlalu muda” dan apabila lebih dari 18 karenanya akan eksekusi “telah lumayan umur”. Oke coba silahkan teman-teman simpan script diatas dan silahkan coba teman-teman jalankan. Kalau benar karenanya hasilnya akan sama seperti di gambar dibawah ini :
Bagaimana teman-teman ? lumayan gampang kan pada Cara Pemakaian Operator Bersyarat Di Javascript. ? jadi seperti demikianlah contoh basic pemakaian operator bersyarat di javascript. Dan bagi pengembangannya silahkan teman-teman modifikasi sendiri sesuai selera teman-teman dengan rujukan basic seperti diatas.
Oke kalau semacam itu lumayan demikian pembahasan kali ini mengenai Cara Pemakaian Operator Bersyarat Di Javascript. Semoga dapat bermanfaat bikin teman-teman dan hingga bertemu dipembahasan berikutnya.
TERIMAKASIH
Sumber https://kursuswebsite.org