Membuat List Simple dengan Accordion Jquery UI
Tentu kita telah tak heran lagi bahwa Jquery benar-benar menolong dan mendukung tampilan situs lebih menarik dan atraktif, sehingga banyak orang berlomba-lomba mempelajari Jquery maupun plugin Jquery bagi menambah performa situs. Nah di kesempatan kali ini saya akan memberikan tips dan trik mengenai Membuat list simple dengan Accordion Jquery UI, dimana kita akan merancang iklan di sebuat situs seperti yang terdapat di link www.sourcecodeaplikasi.info. Teman-teman coba masuk ke halaman tersebut kemudian ada kategori diantaranya
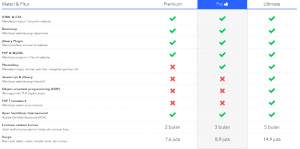
Dan masing-masing kategori mempunyai layout seperti ini
Kemudian dari ke empat kategori tersebut saya akan Membuat List Simple dengan Accordion Jquery UI supaya lebih menarik, di sini saya akan mencontohkan dengan gambar yang saya krop dari situs Source Code Aplikasi dan nanti kalau teman-teman telah mengikuti ini akan dapat membuatnya dengan html css atau bootstrap sendiri. Bagus, seketika saja teman-teman siapkan text editornya dan copy script html nya di bawah ini
<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8>
<meta name=viewport content=width=device-width, initial-scale=1>
<title>Membangun list simple dengan Accordion Jquery UI</title>
</head>
<body>
<h1 style=text-align:center>Lihat Paket Sesuai Keperluan Sahabat.</h1>
<div id=accordion>
<h3>Web Master</h3>
<div class=oke>
<img src=Capture.PNG width=100%>
</div>
<h3>Web Programming</h3>
<div>
<img src=Capture1.PNG width=100%>
</div>
<h3>Digital Marketing</h3>
<div>
<div>
<img src=Capture3.PNG width=100%>
</div>
</div>
<h3>Graphic Design</h3>
<div>
<div>
<img src=Capture4.PNG width=100%>
</div>
</div>
</div>
</body>
</html>
Kemudian paste kan di text editornya dan save dengan nama index.html, lalu jalankan di browser nya. Bagi gambar atau image nya teman-teman boleh menggunakan gambar apa saja, langkah berikutnya kita berikan script style css nya
<style>
#accordion{width: 800px; margin:auto;}
div{
height:250px;
}
</style>
Tambahkan script css di atas ini pada tag <head>, berikutnya kita berikan Jquery UI nya.
Berikan library Jquery dan Jquery UI nya di pada tag <head> atau dapat copy script di bawah ini
<link rel=stylesheet href=http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css>
<link rel=stylesheet href=http:/resources/demos/style.css>
<script src=https://code.jquery.com/jquery-1.12.4.js></script>
<script src=https://code.jquery.com/ui/1.12.1/jquery-ui.js></script>
Dan baru kita panggil bagi mengaktifkan Accordion nya
<script>
$( function() {
$( #accordion ).accordion();
});
</script>
Jikalau telah save dan refresh di browsernya, karenanya akan menghasilkan output seperti gambar di bawah ini
Accordion berhasil dibangun, gampang sekali bukan..?!?
Oke, lumayan sekianlah di artikel ini mengenai Membuat List Simple dengan Accordion Jquery UI.
Kita berjumpa lagi di panduan berikutnya, semoga bermanfaat.
Terima Kasih dan Hingga Jumpa
Sumber https://kursuswebsite.org