Membuat Website One Page Vertical Menu Javascript dan HTML
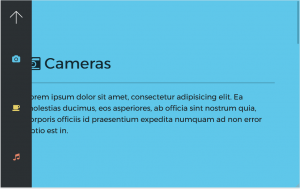
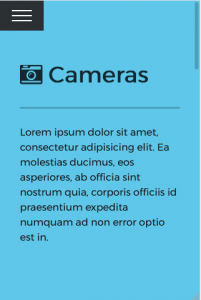
Tampilan blog benar-benar banyak macamnya dari blog banyak halaman hingga dengan blog satu halaman atau one page, di kesempatan kali ini saya akan memberikan tips dan triki bagaimana caranya Membuat Website One Page Vertical Menu Javascript dan HTML. Nah seperti yang kita tahu kalau blog one page banyak orang yang suka dengan fiturnya karena benar-benar apik dan simple, pun pemakaian nya benar-benar gampang dibanding dengan blog banyak halaman. Di bawah ini ialah screen shoot blog one page dengan fitur vertical
Selain itu pun tampilan memiliki tampilan yang dinamis
Bagus sekarang ini kita akan implementasikan Membuat Website One Page Vertical Menu Javascript dan HTML, seperti lazimnya teman-teman siapkan text editornya dan copy script html nya di bawah ini
<!DOCTYPE html>
<html >
<head>
<meta charset=UTF-8>
<title>Vertical Layout with Navigation</title>
<meta name=viewport content=width=device-width>
</head>
<body>
<nav class=nav>
<div class=burger>
<div class=burger__patty></div>
</div>
<ul class=nav__list>
<li class=nav__item>
<a href=#1 class=nav__link c-blue><i class=fa fa-camera></i></a>
</li>
<li class=nav__item>
<a href=#2 class=nav__link c-yellow scrolly><i class=fa fa-coffee></i></a>
</li>
<li class=nav__item>
<a href=#3 class=nav__link c-red><i class=fa fa-music></i></a>
</li>
<li class=nav__item>
<a href=#4 class=nav__link c-green><i class=fa fa-paper-plane></i></a>
</li>
</ul>
</nav>
<section class=panel b-blue id=1>
<article class=panel__wrapper>
<div class=panel__content>
<h1 class=panel__headline><i class=fa fa-camera-retro></i>nbsp;Cameras</h1>
<div class=panel__block></div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea molestias ducimus, eos asperiores, ab officia sint nostrum quia, corporis officiis id praesentium expedita numquam ad non error optio est in.</p>
</div>
</article>
</section>
<section class=panel b-yellow id=2>
<article class=panel__wrapper>
<div class=panel__content>
<h1 class=panel__headline><i class=fa fa-bolt></i>nbsp;Coffee</h1>
<div class=panel__block></div>
<p>Paleo authentic mlkshk taxidermy, vinyl meditation lomo drinking vinegar sartorial raw denim Thundercats bitters selvage listicle. Keffiyeh Williamsburg gastropub McSweeney's.</p>
</div>
</article>
</section>
<section class=panel b-red id=3>
<article class=panel__wrapper>
<div class=panel__content>
<h1 class=panel__headline><i class=fa fa-music></i>nbsp;Music</h1>
<div class=panel__block></div>
<p>Beard sriracha kitsch literally, taxidermy normcore aesthetic wayfarers salvia keffiyeh farm-to-table sartorial gluten-free mlkshk. Selvage normcore 3 wolf moon, umami Kickstarter artisan meggings cardigan drinking vinegar bicycle rights.</p>
</div>
</article>
</section>
<section class=panel b-green id=4>
<article class=panel__wrapper>
<div class=panel__content>
<h1 class=panel__headline><i class=fa fa-paper-plane></i>nbsp;Paper Planes</h1>
<div class=panel__block></div>
<p>90's wayfarers lomo you probably haven't heard of them trust fund banh mi. Flannel Shoreditch dreamcatcher, quinoa flexitarian Banksy pickled post-ironic lo-fi. Photo booth asymmetrical tousled letterpress.</p>
</div>
</article>
</section>
</body>
</html>
Kemudian save dengan index.html, langkah berikutnya tambahkan css nya di link ini. Lalu panggil file nya di pada tag <head>
<link rel=stylesheet type=text/css href=css/style.css>
Berikutnya tambahkan Javascript nya, teman – teman dapat unduh pun di sini dan panggil
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src=js/index.js></script>
Nah teman-teman copy link di atas ini dan pastekan tepat di atas tag penutup body “</body>”, jikalau telah. Baru kita panggil link – link yang lain seperti fotn awesome, font google dsb.
<link rel=stylesheet href=http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css>
<link href=https://fonts.googleapis.com/css?family=Montserrat rel=stylesheet>
<link rel=stylesheet href=https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css>
Langkah berikutnya teman-teman tinggal save dan jalankan di browser nya, karenanya blog one page dengan vertical fitur nya telah berhasil di bikin.
Bagus, sekianlah dulu di artikel kali ini mengenai Membuat Website One Page Vertical Menu Javascript dan HTML. Kita berjumpa kembali di artikel berikutnya, terimakasih dan hingga jumpa.
Semoga bermanfaat 🙂
Sumber https://kursuswebsite.org