Mengenal Tag Element Mark Pada HTML
Di artikel kali ini saya akan memberikan bahan mengenai HTML yaitu mengenal tag element mark di html .
Sebelum saya membahas mengenai mengenal tag element mark di html , kita mesti tahu dulu apa itu tag element mark ?
HTML mark yaitu sebuah tag element yang terdapat di HTML yang bermanfaat bagi menyorot sebuah ata bebereapa kata dengan warna tertentu agar kata itu jelas, kalau pada keseharian kita orang indonesia menyorot yang di maksud itu yaitu menstabilokan 🙂 pernah dengar kata-kata itu ? kalau iya pasti paham maksudnya. jadi biasanya di paka bagi menekankan sebuah atau beberapa baris kalimat.
Umumnya, teks yang ditulis di pada <mark> element mempunyai warna latar (background) kuning atau warna lainnya yang jelas atau kontras.
Bagus setelah kita mengetahuinya seketika saja kita membuatnya :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style></style>
</head>
<body>
<h3>Contoh</h3>
Saya tak tahu, rumah pedagang <mark>tahu</mark>
<hr />
<h3>Contoh 2</h3>
<p>Sahabat salah tulis di kata yelow, seharusnya yellow. Seperti ini:</p>
<pre><code>footer {
background: <mark>yellow</mark>;
}</code></pre>
</body>
</html>
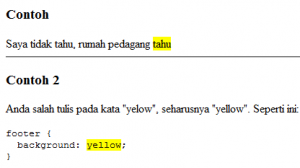
Setelah di salin karenanya hasilnya akan seperti ini :
Baiklah seprti demikianlah pembahasan mengenai mengenal tag element mark di html, semoga bermanfaat dan hingga bertemu pad artiekl berikutnya.
Sumber https://kursuswebsite.org