Penggunaan Grid System Dalam Bootstrap
Oke di artikel ini saya akan membahas program grid di pada bootstrap, program grid digunakan bagi membangun layout halaman lewat serangkaian baris dan kolom yang terdapat di body konten teman – teman. Di pada framework terdapat aturan – aturan pemakaiannya, berikut yaitu cara program grid Bootstrap bekerja:
- Baris mesti ditempatkan pada .container (fixed-width) atau .container-cairan (full-width) bagi keselarasan dan padding.
- Gunakan baris (row) bagi membangun grup horizontal kolom.
- Konten mesti ditempatkan pada kolom,
- kelas jaringan yang telah ditetapkan seperti .row dan .col-xs-4 yang terdapat bagi cepat membangun layout jaringan.
- Kolom membangun talang (kesenjangan antara konten kolom) lewat padding. Padding yang disajikan di baris bagi kolom pertama-tama dan terakhir lewat marjin negatif di .rows.
- kolom Grid dibangun dengan menentukan jumlah dua belas kolom yang terdapat. Misalnya, tiga kolom yang sama akan menggunakan tiga .col-xs-4.
Oke penjelasan di atas yaitu cara kerja program grid Bootstrap, karena di pada framework kita tak dapat sebebas di pada HTML dan CSS. kita mesti mengikuti aturan yang telah di bikin oleh framework tersebut.
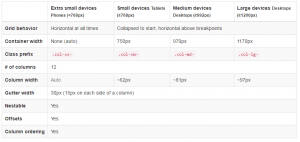
Di bawah ini saya akan memberikan sekilas mengenai bagaimana program grid Bootstrap bekerja kepada layar tampilan. Ada beberapa aspek yang dapat kita lihat dari program grid Bootstrap yaitu Extra small devices(Phones ), Small devices Tablets , Medium devices Desktops, Large devices Desktops . Lihat bagaimana aspek dari Bootstrap program grid berkerja di beberapa perlengkapan;
Dari gambar di atas yaitu contoh bagaimana program grid Bootstrap bekerja kepada layar tampilan situs kita, dan akan saya berikan contoh pun bagaimana cara pemakaian program grid bootstrap pada perancangan situs.
Oke lihat contoh di bawah ini bagaimana cara pembuatannya;
<div class=row>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
<div class=col-md-1>.col-md-1</div>
</div>
<div class=row>
<div class=col-md-8>.col-md-8</div>
<div class=col-md-4>.col-md-4</div>
</div>
<div class=row>
<div class=col-md-4>.col-md-4</div>
<div class=col-md-4>.col-md-4</div>
<div class=col-md-4>.col-md-4</div>
</div>
<div class=row>
<div class=col-md-6>.col-md-6</div>
<div class=col-md-6>.col-md-6</div>
</div>
Jadi dari contoh di atas dapat di ambil kesimpulan bahwa program grid bootstrap tak boleh lebih dari 12, mau di format berapa kolom pun tampilan situs kita, kita tetap mesti menggunakan 12 grid tak boleh lebih dari 12 grid. Oke demikianlah tadi pembahasan saya mengenai Pemakaian Grid System Pada Bootstrap semoga bermanfaat.
Sumber https://kursuswebsite.org