Cara Membuat Animasi Dengan animation-duration CSS
Animasi pada sebuah situs sangatlah urgen bagi merancang content situs lebih interaktif, terlebih lagi animasi yang digunakan betul-betul bermanfaat untuk user. Misalnya didalam situs ada slider, pop up gambar dan pun animasi – animasi lainnya selaku pendukung tampilan situs, selain itu pun terlihat lebih atraktif sehingga merancang user berpikir situs yang ia kunjungi sangatlah bagus dan merancang user betah berkunjung di halaman situs kita. Di kesempatan kali ini saya akan memberikan tips bagaimana Cara Membuat Animasi Dengan animation-duration CSS, di latihan kali ini kita akan merancang sebuah animasi sederhana dengan animation-duration CSS. Kita akan memanggil image panah yang nanti kita akan gunakan, biasanya ini bermanfaat bagi memberitahukan kepada user bahwa apabila di klik karenanya akan di tampilkan halaman berikutnya di studi case ini saya akan memberikan animasi panah yang mengarah di tombol dan tombol akan mengeksekusinya ke halaman lainnya. Berikut ini ialah screen shoot yang nanti kita akan bikin
Seperti yang teman – teman lihat di gambar di atas ini, icon panah akan menjalankan animasi top to bottom secara berulang bagi memberitahukan kepada user bagi menjalankan pendaftaran free trial. Lumayan menarik bukan, oke mari kita seketika saja implementasikan Cara Membuat Animasi Dengan animation-duration CSS. Seperti biasanya siapkan text editornya terlebih dahulu dan copy script html nya di bawah ini
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class=content>
<img src=panah.png>
<p><a href=http://www.sourcecodeaplikasi.info>Daftar Disini Bagi Free Trial</a></p>
</div>
</form>
</body>
</html>
Kemudian tambahkan script css nya di bawah ini
<style>
*{padding: 0;margin: 0}
.content{
width: 500px;
margin: auto;
}
img {
width: 50px;
height: 50px;
position: relative;
}
a{
display: inline-block;
background-color: orange;
padding: 10px;
position:relative;
top: 20px;
text-decoration: none;
color: white;
border-radius: 5px;
font-family: calibri;
font-weight: bold;
font-size: 20px
}
</style>
Seandainya telah, save dan save dengan nama index.html kemudian jalankan di browser nya, karenanya hasil sementara seperti gambar di bawah ini
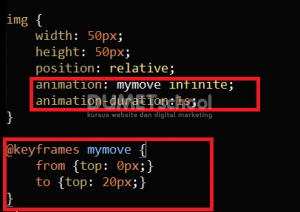
Langkah berikutnya kita tambahkan animasi css dengan animation-duration dan kita hubungkan dengan @keyframes, tambahkan seperti gambar di bawah ini
Seandainya telah ditambahkan save dan refresh di browser nya, karenanya animasi dengan css telah berhasil di bikin, gambar panah akan menjalankan animasi top to bottom secara berulang ke arah tombol sebanyak 20px dari top yang dijalankan oleh @keyframes kemudian kecepatan di berikan animation-duration sebanyak 2s (2 detik).
Bagaimana, gampang sekali bukan.
Lumayan demikianlah dulu di artikel kali ini mengenai Cara Membuat Animasi Dengan animation-duration CSS, kita berjumpa kembali di artikel berikutnya. Semoga bermanfaat, terimakasih dan hingga jumpa 🙂
Sumber https://kursuswebsite.org