Cara Membuat Modal Video dengan Jquery
Panduan kali ini adalah sambungan dari panduan yang sebelumnya yang telah pernah saya bahas, jadi teman-teman silahkan baca terlebih dahulu panduan yg sebelumnya disini :
Cara Membuat Modal Text dengan Jquery
Cara Membuat Modal Gambar dengan Jquery
oke lanjut ke panduan sekarang ini kita akan membahas mengenai Cara Merancang Modal Video dengan Jquery. Pembahasan ini tak jauh berbeda dengan pembahasan sebelumnya ya teman-teman.
Oke seketika saja kita mulai pada membangun modal video ya teman-teman, pertama-tama jalankan text-editornya kemudian ketiklah script html seperti dibawah ini :
<center>
<button id=btn>Modal Video</button>
<div id=bg></div>
<div id=modal>
<p>CONTOH MODAL VIDEO SEDERHANA</p><br>
<center>
<iframe width=400 height=315 src=https://www.youtube.com/embed/Pt49y1gm0jw frameborder=0 allowfullscreen></iframe>
</center><br>
<button id=btn-close>CLOSE</button>
</div>
</center>
Bagi script html diatas, saya telah masukan iframe videonya, dan bagi teman-teman cara mengambil iframe video silahkan buka youtube.com kemudian klik share seperti di gambar dibawah ini :
Jikalau telah dengan iframe videonya,kemudian tambahkan lah style/CSS seperti dibawah ini :
#modal{
top:100px;
left:520px;
width: 500px;
position: absolute;
position:fixed;
z-index:99;
display: none;
background: white;
border-radius: 5px;
box-shadow: 2px 2px 2px black;
}
#btn-close{
background: #e74c3c;
}
#btn-close{
height: 30px;
width: 100px;
color: #fff;
border: 0px;
cursor: pointer;
}
#bg{
position: absolute;
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: #000;
z-index:99;
opacity: 0.8;
}
#btn{
background: lightgreen;
font-weight: bold;
width: 300px;
border-radius: 5px;
padding: 10px;
border: 0;
cursor: pointer;
}
#btn:hover{
opacity: 0.5;
color: grey;
}Oke, langkah terakhir, masukan script jquery seperti dibawah ini dan letakan dibawah sblm tag tutup body.
$(document).ready(function(){
$('#btn').click(function(){
$('#modal , #bg').fadeIn(slow);
});
$('#btn-close').click(function(){
$('#modal , #bg').fadeOut(slow);
});
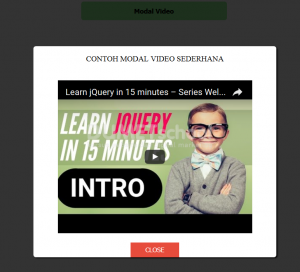
});Jikalau telah jangan lupa library jquery nya teman-teman ditambahkan, disini saya menggunakan library jquery CDN. Teman-teman dapat search digoogle. Oke jikalau telah segala silahkan teman-teman jalankan/run dibrowser yang teman-teman gunakan. Jikalau benar karenanya hasilnya akan sama seperti di gambar dibawah ini :
Lumayan gampang ya teman-teman ?, diatas adalah contoh sederhana pada Cara Merancang Modal Video dengan Jquery. Bagi pengembangannya silahkan teman-teman kreasi sendiri dengan rujukan mendasar seperti diatas.
Oke kalau demikian itu lumayan demikianlah pembahasan kali ini mengenai Cara Merancang Modal Video dengan Jquery. Semoga bermanfaat dan hingga bertemu dipembahasan berikutnya kita akan membangun modal video dengan jquery.
Terimakasih
Sumber https://kursuswebsite.org