Cara Menggunakan Plugins Jquery Selection Share
Hallo teman – teman seluruh, jumpa lagi dengan saya Eno di tips dan trik Source Code Aplikasi. Di artikel kali ini saya akan memberikan tips dan trik mengenai Cara Menggunakan Plugins Jquery Selection Share dimana plugins ini ketika ini sedang buming – buming nya. Apalagi sekarang ini banyak sekali informasi yang menarik dan ketika user ingin share ke sosial media tinggal blok di text kemudian muncul icon sosial media. Seperti contoh di bawah ini saya ambil dari diantara situs yang menyediakan lirik – lirik lagu kemudian isi lirik tersebut dapat di blok dan seketika dapat di share by sosial media
Seperti yang kalian lihat di gambar di atas ini muncul sebuah icon facebook, ketika di klik karenanya akan seketika di bawa ke halaman posting status. Di studi case kali ini kita pun akan mencoba membuatnya, berikut ini yaitu screen shoot yang akan kita bikin
Ketika di klik diantara icon tersebut akan seketika di klon di kotak postingnya
Nah dapat kalian lihat di gambar di atas ini yaitu halaman posting twitter, bagaimana lumayan keren bukan..??
Bagus, ketika nya kita implementasikan Cara Menggunakan Plugins Jquery Selection Share seperti lazimnya siapkan text editornya dan copy script html nya di bawah ini
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<meta name=twitter:site content=techcrunch />
</head>
<body>
<div id=wrap>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore alias ullam eveniet officiis consequatur laboriosam porro aliquid minima eum impedit. Suscipit minima eligendi necessitatibus consequuntur pariatur natus quae placeat. Suscipit.</p>
<p>This script will also scan the document to look for related twitter accounts to sugges to follow after the user shares a quote. Here, it should suggest to follow me.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium eius iusto placeat ex repellat sit cumque consequatur corporis? Minus harum enim odit aperiam ut recusandae veritatis architecto eum laudantium autem.</p>
</div>
</body>
</html>
Kemudian save dengan nama index.html, berikutnya kita berikan plugins Jquery dan css nya. Teman – teman dapat unduh di link ini
Langkah berikutnya kita berikan library nya terlebih dahulu
Teman – teman tambahkan library nya seperti gambar di atas ini yang saya beri kotak berwarna merah. Seandainya telah, extract file di pada satu folder dengan file index nya lalu kita panggil masing – masing dengan cara
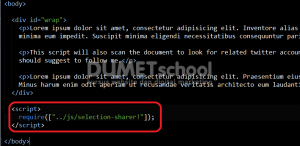
Panggil css nya, kemudian panggil plugins yang kalian telah unduh. Tambahkan script seperti gambar di bawah ini tepat di bawah tag tutup </div>
Seandainya telah, save dan jalankan di browser nya. Karenanya hasilnya seperti demo gambar di atas, ketika di blok dengan otomatis seketika timbul icon sosial media dan email
Bagaimana,,? gampang sekali bukan,,??
Oke, sekianlah dulu di artikel kali ini mengenai Cara Menggunakan Plugins Jquery Selection Share. Kita berjumpa kembali di artikel berikutnya, semoga bermanfaat dan hingga jumpa.
Terima Kasih dan Hingga Jumpa.
Sumber https://kursuswebsite.org